ファーストビューとは?
ファーストビューとは、WEBページを開いたときに最初に表示される部分のことをいいます。
スクロールをしない状態でどこまで見せるかということです。
トップページのファーストビュー
ブログのトップページであれば、一般的に記事の一覧が表示されていると思います。
10記事くらいを並べるのが標準かと思いますが、ファーストビューに映りこむのはせいぜい3記事くらいでしょう。
このファーストビューに入る3記事の「タイトル」と「アイキャッチ画像」がおもしろくなさそうだったらどうなるでしょう?
一部のユーザーはスクロールして4~10記事目もチェックしてくれるでしょう。
しかし、一部のユーザーはスクロールをせずに、ファーストビューだけを見て離脱してしまいます。
つまり、離脱を防ぎ、サイトの滞在時間を増やしてもらうためには、ファーストビューにユーザーの興味を惹きつけるコンテンツを置くことが重要です。
トップページのファーストビュー、記事一覧で4記事分が画面に映るようにすれば、読者のセンサーに引っかかる可能性が増えるかもしれません。
しかし、4記事にすると文字が小さくなったり、アイテム数増加で見づらくなったり、逆に離脱率が上がる可能性もあります。
新着記事ではなく、人気記事をトップページのファーストビューに入れた方が良いかもしれませんし、逆効果かもしれません。
サイトのタイトルロゴをファーストビューに大きく入れた方が良いかもしれません。
逆に、小さく、さりげなく入れた方が良いかもしれません。
または、タイトルロゴを無くしてしまうのも1つの手かもしれません。
サイトロゴを目立たせればブランド力向上、ロゴを小さくすれば他のコンテンツを見せるためのスペースが確保できます。
どういうデザインにするかはブロガーの腕の見せ所です。
いずれの戦略をとるにしても、
「ファーストビューは大事」
ということだけは頭に入れておきましょう。
記事ページのファーストビュー
ブログの記事ページの場合は、ファーストビューに
などなど、工夫の余地があります。
Googleアドセンスのコツ、ファーストビューに広告を入れる
ブログを収益化している人は、ファーストビューに広告を入れるのも大事です。
ファーストビューに広告を入れると、「アクティブビュー視認可能率」が上がりますし、クリック回数も増えます。
読者の視界に広告が入らないことには、広告がクリックされることはありません。
ファーストビューというのは読者の視界に必ず入るものです。
そのため、ここに広告を入れるか入れないかで収益が大きく変わってきます。
アクティブビュー視認可能率
「アクティブビュー視認可能率」とは、「広告がちゃんと見られたか」を計測する指標です。
- 広告の50%以上の面積が
- 1秒以上
表示された時に、アクティブビューとしてカウントされます。
広告が画面端で見切れて表示面積が50%未満だと、ビュー(インプレッション)にはカウントされます、アクティブビューにはカウントされません。
これにより、「アクティブビュー視認可能率」が下がっていきます。
また、広告の50%以上の面積が表示されても、読者がすぐにブラウザを閉じたり、戻るボタンを押したり、スクロールして広告の表示時間が1秒未満になることがあります。
この場合、ビュー(インプレッション)にはカウントされますが、アクティブビューにはカウントされません。
これにより、「アクティブビュー視認可能率」が下がります。
「アクティブビュー視認可能率」が高くなると、クリック単価の高い広告が表示されやすいといわれています。
ファーストビューに広告を設置するときは、広告の50%以上が映りこむようにレイアウトをデザインしましょう。
ファーストビューの例
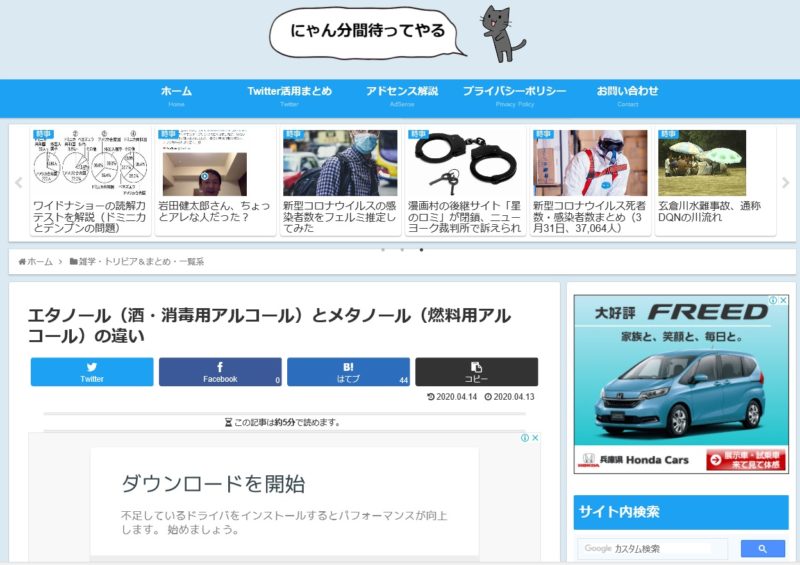
PCのファーストビュー

ブログのファーストビュー(PC)
上記の画像は、パソコンでこのブログを見たときの「記事ページ」のファーストビューです。
以下のようなアイテムをレイアウトしています。
- ヘッダーエリア
- メインエリア
- 記事タイトル
- SNSボタン
- この記事は◯分で読めます
- 広告(ダウンロードを開始)
- サイドバー
- 広告(大好評FREED)
- サイト内検索
ファーストビューから下にスクロールすると、メインエリアには
- 目次
- 本文
の順でコンテンツが続きます。
ファーストビューに入っているアイテムのうち、記事の純粋なコンテンツは「タイトル」だけですね。
デザインとしてはあまりよくないかもしれません。
本来は、「広告」と「記事の書き出し」の両方をファーストビューに入れるのがベストだと思います。
ただ、デザインを大幅に変更しないといけないのでちょっと難しいです。
いまのところは、
- 記事タイトル
- 広告
- 記事の書き出し(ファーストビュー外)
の順にアイテムを並べています。
書き出しの位置までは少なくとも読者が自主的に見てくれる(スクロールする)ことを期待しています。
Google検索などからブログにやってきて、書き出しすら読まずに離脱する人もそうそういないだろうと。
逆に、
- 記事タイトル
- 記事の書き出し
- 広告(ファーストビュー外)
の順にしたらどうなるでしょう?
記事の書き出し数行を読んで、自分の求めていた情報と違うと思ったら読者はすぐに離脱します。
そうなると、広告は一度も表示されることなく終わってしまいます。
ということで、収益機会を作り出すためには、ファーストビューに広告を入れた方がいいでしょう。
スマホのファーストビュー

ブログのファーストビュー(モバイル)
上記の画像は、スマートフォンでこのブログを見たときの「記事ページ」のファーストビューです。
スマホではサイドバーを非表示にしてあります。
また、サイトロゴもスマホでは非表示にしてあります。

サイトロゴとは、パソコン用の画面ではページの一番上に表示している上記のような画像です。
サイトロゴを入れると、ファーストビューから広告がはみ出してしまうので、泣く泣く削りました。
まとめ
ブログを収益化している人は、ファーストビューに広告を入れましょう。
ファーストビューは読者が必ず見てくれる場所です。
ここに広告を掲載すると、クリックが増え、収益がアップします。
パソコンとスマホではレイアウトが違うと思います。
設定を変更した後は、パソコンとスマホの両方で表示を確認しましょう。
このページは移転しました。