AMPページと非AMPページはデザインが違う
今日は、AMPページのデザインをCSSで変更する方法について説明します。
ブロガーさんなら、サイトを「パソコン」で見た時と「スマホ」で見たときでは、サイトのデザインが違うことには気づいていると思います。
たとえば、スマホではサイドバーが表示されないなど。
しかし、同じスマホでも、「ノーマルモード」と「AMPモード」のデザインの違いには気づいていない人は多いです。
AMP(アンプ)とは、ページを軽量化し、高速表示するためのスマホ用の画面です。
サイトでAMP機能をオンにすると、スマホでGoogle検索したときに、AMPページが優先的に表示されます。
AMP機能を使っていると、上記のようにスマホでブログを見たときのデザインが2種類存在することになります。
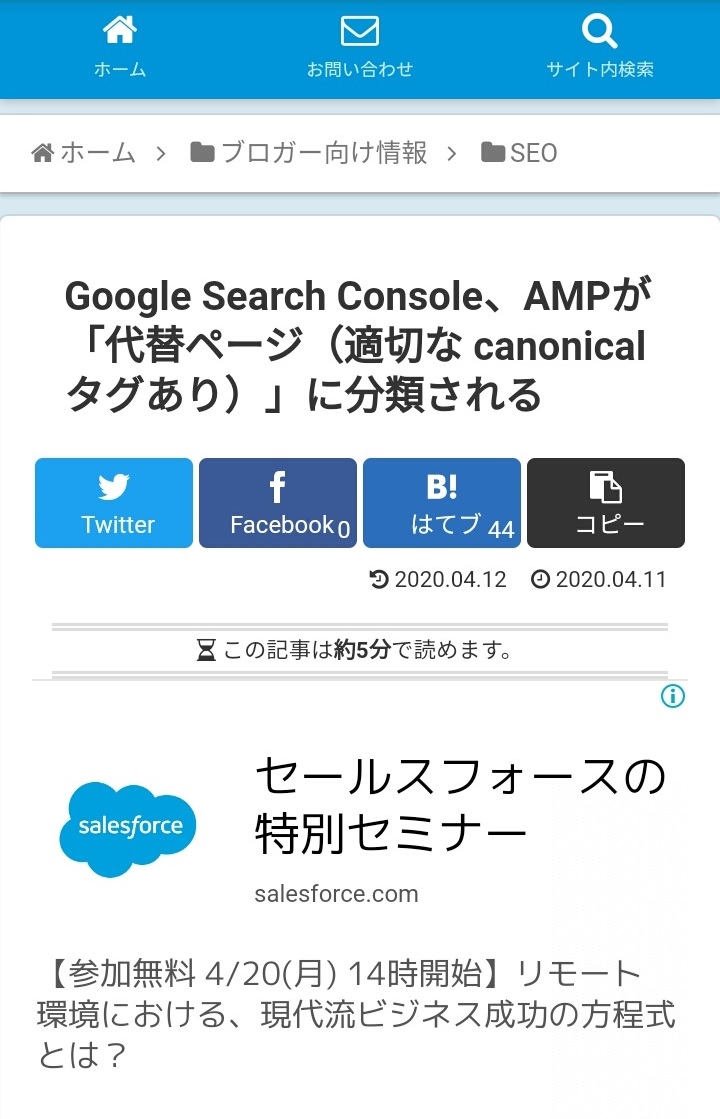
ヘッダーモバイルボタン

ヘッダーモバイルボタン
このサイトの場合は、ノーマルページでは「ヘッダーモバイルボタン」があります。
ヘッダーモバイルボタンとは、青い背景色に
「ホーム」「お問い合わせ」「サイト内検索」
の3つのボタンが表示されている部分です。
どういうボタンを表示するかはブログ側で設定しています。
ヘッダーモバイルボタンは、AMPページの方では表示されません。
- ヘッダーモバイルボタン
- 非AMPページ: 表示
- AMPページ: 非表示
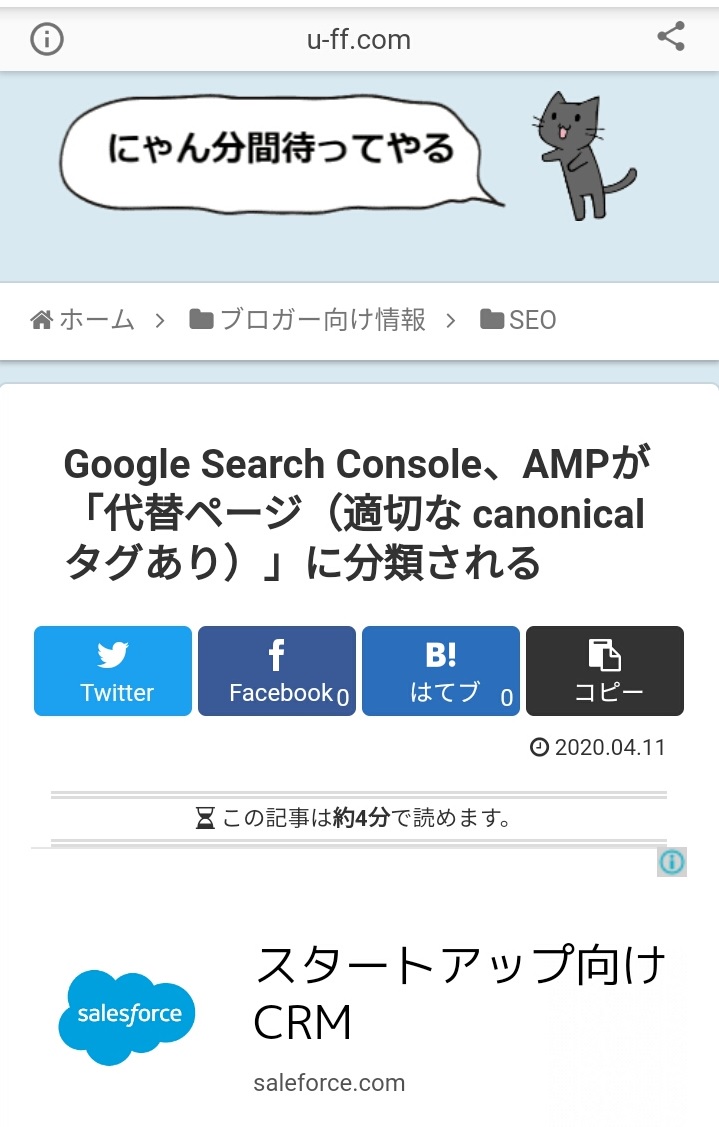
AMPヘッダー

AMPヘッダー
AMPヘッダーとは、AMPページの一番上に表示されているアイテムです。
「i」のところをクリックすると、AMPモードではない、ノーマルモードのページに切り替えられます。
AMPヘッダーはノーマルページにはありません。
- AMPヘッダー
- 非AMPページ: 非表示
- AMPページ: 表示
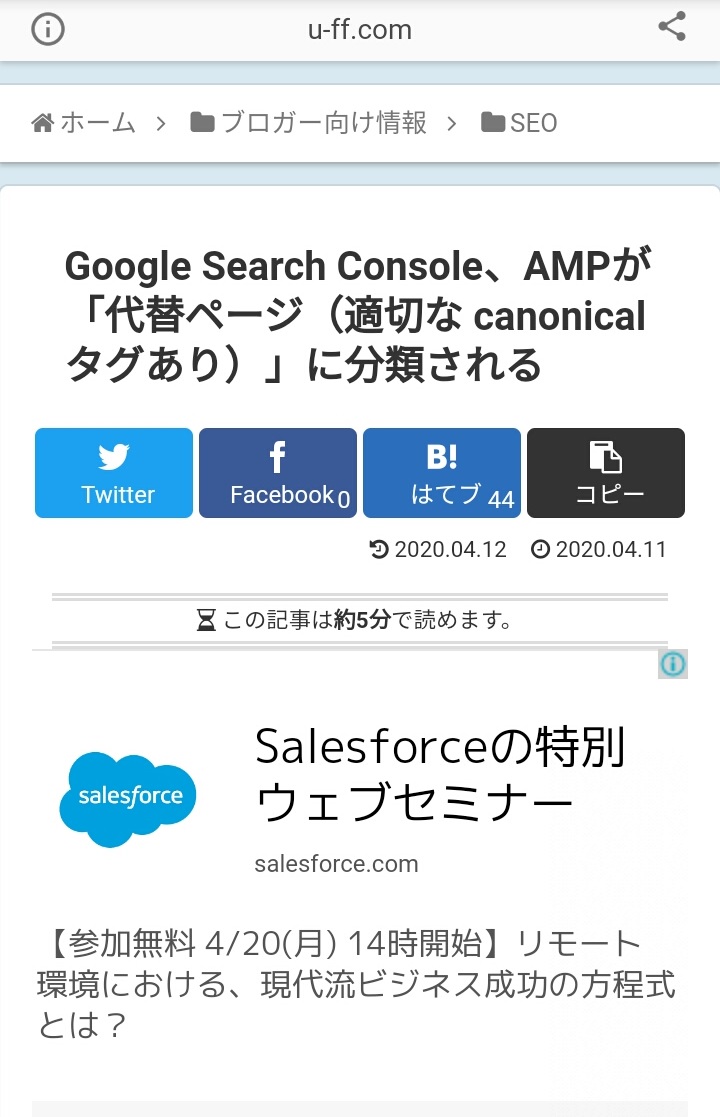
ヘッダーロゴ

ヘッダーロゴ
ヘッダーロゴは、AMPページには表示されていますが、ノーマルページでは表示されていません。
- ヘッダーロゴ
- 非AMPページ: 非表示
- AMPページ: 表示
ヘッダーロゴは、WordPressの管理画面で、
Cocoon設定 > 「モバイル」タブ > 「サイトヘッダーロゴを表示する」
のチェックを外すことで非表示にしてあります。
しかし、この設定はAMPには適用されませんでした。

非AMPページとAMPページの違い
| ノーマルページ (非AMPページ) | AMPページ | |
|---|---|---|
| ヘッダーモバイルボタン | ○ | × |
| AMPヘッダー | × | ○ |
| ヘッダーロゴ | × | ○ |
「ヘッダーモバイルボタン」と「AMPヘッダー」についてはこのままでOKです。
問題はヘッダーロゴです。
AMPページの方では、ヘッダーロゴが場所を取るせいで、広告がファーストビューから見切れています。
スマホの狭い画面を有効活用するため、AMPページからもヘッダーロゴを削除してみましょう。
AMPページの表示を確かめる
まずは、あなたのサイトでAMPページがどうなっているかを確認しましょう。
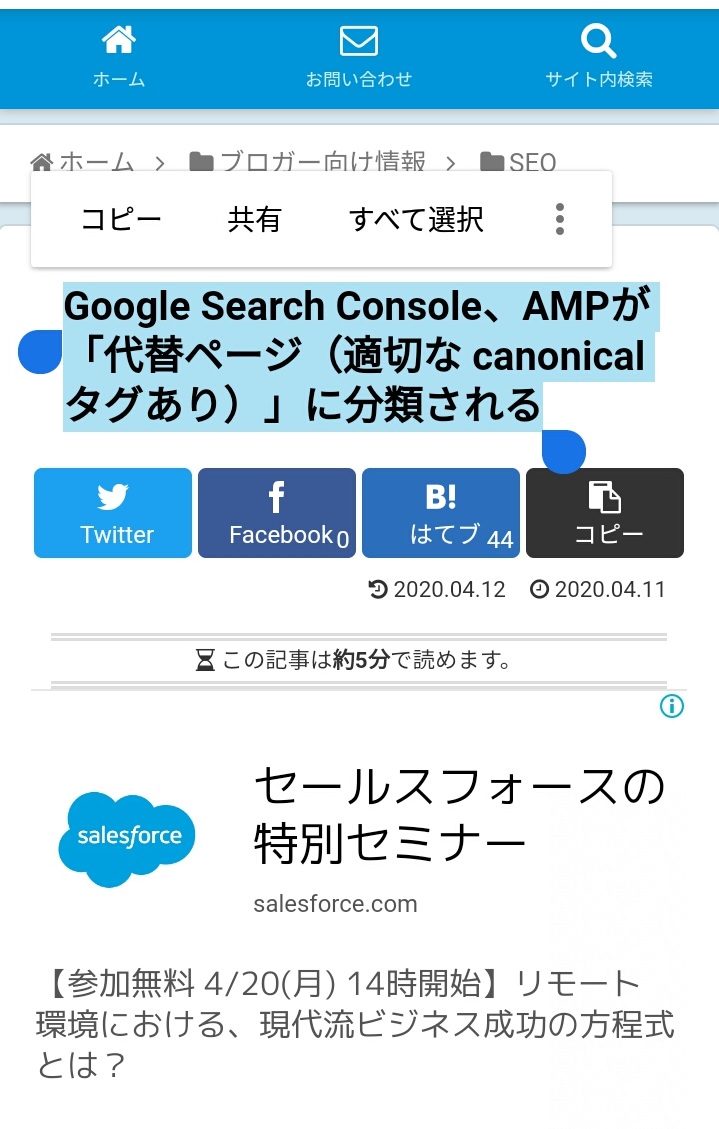
記事タイトルをコピー
「スマホ」で自分のサイトの適当な記事を開いてみてください。
そして、記事のタイトルを範囲選択してコピーしましょう。

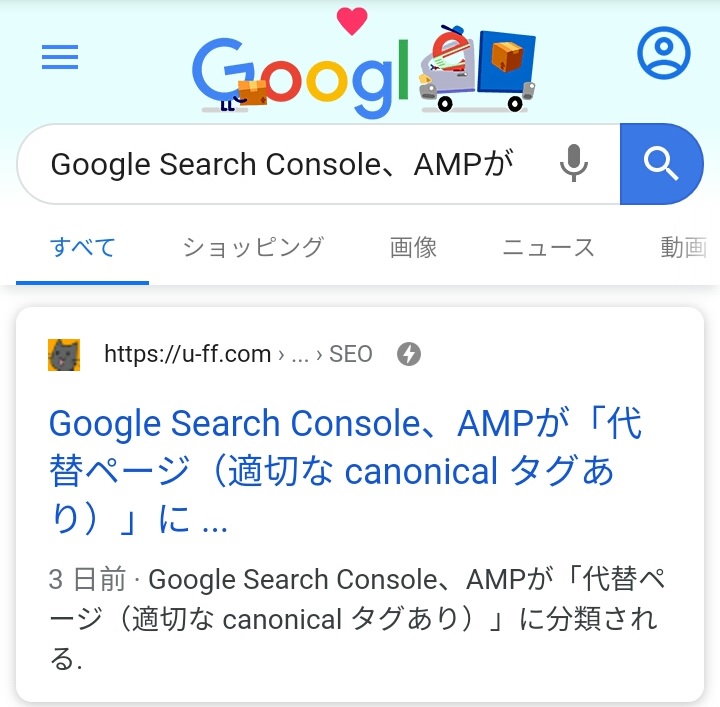
Googleで記事タイトルを検索
コピーした記事のタイトルをGoogleで検索します。

すると、あなたのサイトが検索結果に登場するはずです。
検索結果に記事が表示されない場合は、記事のタイトルを
“記事タイトル”
のようにダブルクォーテーションで囲むと、検索にヒットする可能性が高いです。
それでも検索結果に自分の記事が出てこない場合は、別の記事で試してみましょう。

検索結果の横にカミナリマークが付いていれば、あなたのサイトはAMP機能がオンになっています。
カミナリマークがなければ、あなたのサイトではAMP機能がオフになっています。
サイトのAMP対応の仕方は下記の記事をご参照ください。

Googleの検索結果をクリック
検索結果にあなたの記事が表示され、カミナリマークも表示されていた場合は、Googleの検索結果からあなたの記事をクリックしてみましょう。
AMPページが表示されます。
非AMPページの表示を確かめる
Googleの検索結果からAMPバージョンのページを開きました。
ここから、非AMPバージョンのページを開き、両者の表示の違いを確認しましょう。

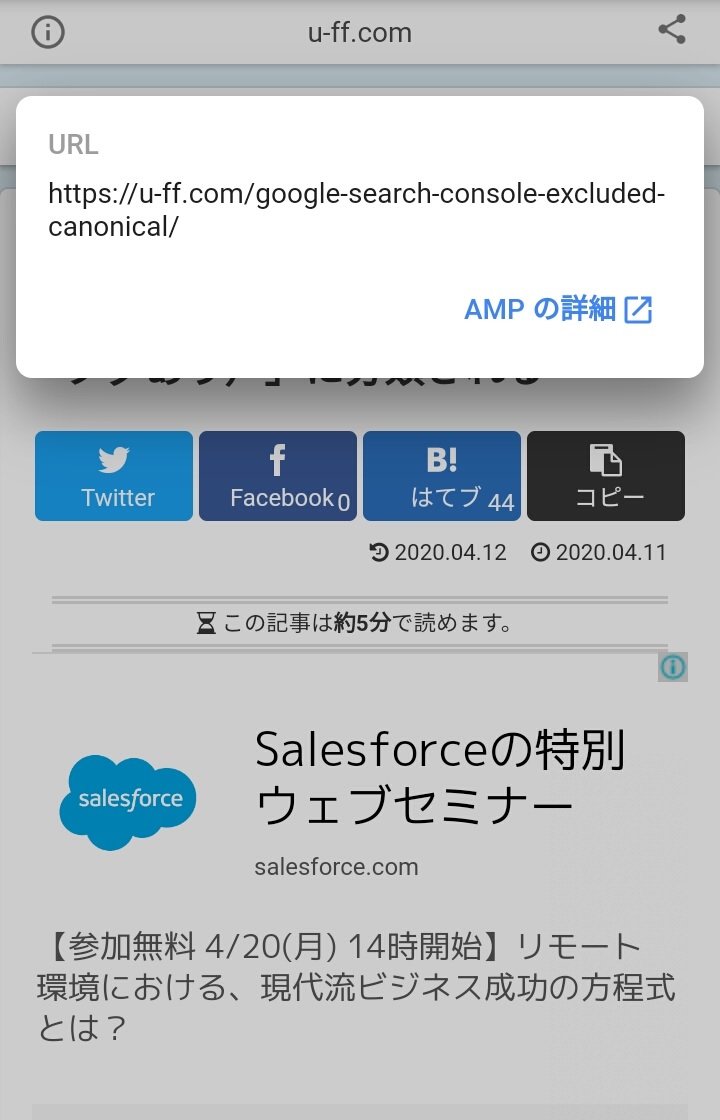
AMPページで、AMPヘッダーの「i」のところをクリックすると、上記の画像のようにURLが表示されます。
このURLをクリックすると、ノーマルページ(非AMPページ)が開きます。
「AMPの詳細」の方をクリックすると、Googleのヘルプページに飛ばされてしまうので注意しましょう。
「AMPページ」と「非AMPページ」を行ったり来たり
- Googleの検索結果から「AMPページ」を開く
- AMPヘッダーから「非AMPページ」に切り替え(iのところからURLをクリック)
- スマホのバックボタン(戻るボタン)で「AMPページ」に戻る
- AMPヘッダーから「非AMPページ」に切り替え(iのところからURLをクリック)
- スマホのバックボタン(戻るボタン)で「AMPページ」に戻る
- …
…
これを繰り返して、「AMPページ」と「非AMPページ」を行ったり来たりできます。
両者を見比べながら、デザインの違いを確認しましょう。
Cocoon、AMPのCSSを変更する方法
「AMPページ」と「非AMPページ」を見比べた結果、AMPページのここを変更したいという箇所があると思います。

ヘッダーロゴ
ここでは、AMPページからヘッダーロゴを消してみましょう。
上記画像の左の状態から、右の状態に変更します。
WordPressのCocoonテーマを例に、AMPのCSSを編集する方法を説明します。
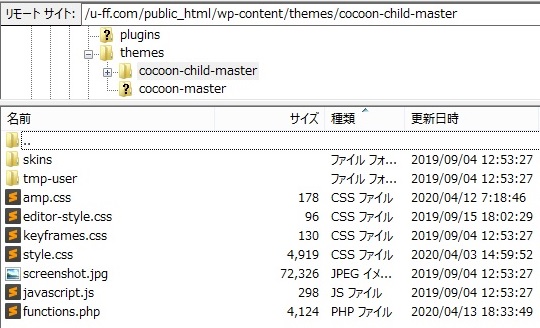
FTPでamp.cssをダウンロードする
FTPソフトなどを使って、ブログ運用中のサーバーに接続します。
FTPで接続したら、
public_html > wp-content > themes > cocoon-child-master
というフォルダを開きましょう。
その中に
amp.css
というファイルがあるはずです。
これをパソコンにダウンロード(コピー)します。
amp.cssを編集する
@charset "UTF-8"; / AMP用のスタイルを書く /
amp.cssの中身は上記のようになっていると思います。
それを編集して下記のようにします。
@charset "UTF-8"; / AMP用のスタイルを書く / / 以下追記 / / AMPページでヘッダーロゴ画像を削除 / #header{ display: none; } / 以上追記 /
/ ~~~ /の部分はコメントです。
あってもなくても効果には影響しません。
/ 以下追記 /
/ 以上追記 /
後で読み返したときに、どこからどこまでが元々の設定で、どこからどこまでが自分で書き足した部分かを区別できるようにこういう書き方をしています。
/ AMPページでヘッダーロゴ画像を削除 /
何のための設定かを説明しています。
これも後で読み返したときのためのコメントです。
#header{ display: none; } これが実際に効果を発揮するための部分です。
「display: none;」
というのは非表示にするための設定です。
「#header」
というのは、サイトヘッダーロゴが表示されているエリアのIDです。
IDを調べるにはChromeなどのブラウザを使います。
Chromeで要素を検証
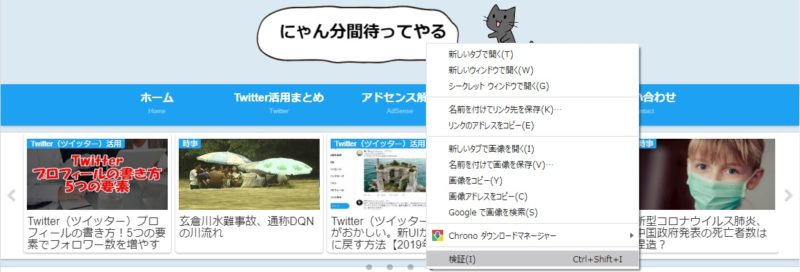
パソコンでブログを開いて、ヘッダーロゴの上で「右クリック」をします。
メニューが開くので「検証」を選びましょう。
(Chrome以外のブラウザでも同様の機能はあります)

Chromeブラウザ、右クリック>検証
idまたはclassを調査
「右クリック」 > 「検証」
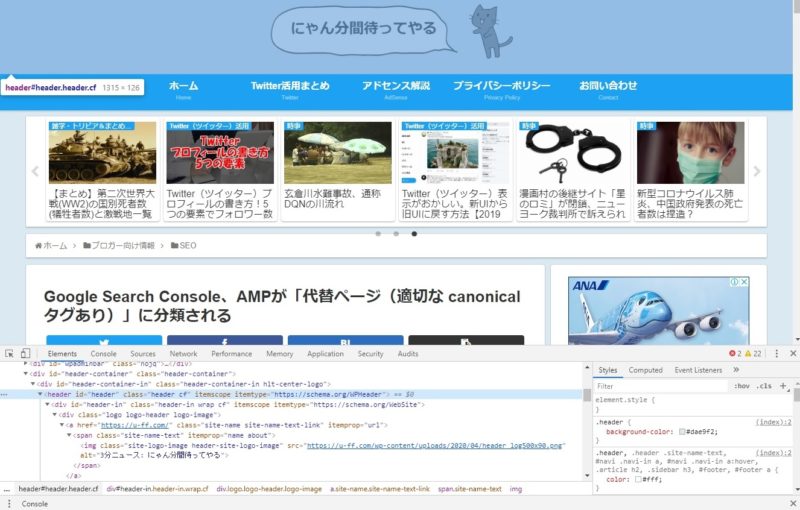
をすると、下記のような画面になります。

Chromeブラウザ、検証、ヘッダーロゴ
検証パネルの中にHTMLのソースコードがあります。
ここで、ソースコードの各行をクリックすると、ページ上のそれに対応する部分の色が変わります。
ヘッダーロゴに該当する行を探しましょう。
今回は、
<img class="site-logo-image header-site-logo-image" src="https://u-ff.com/wp-content/uploads/2020/04/header_log500x90.png" alt="3分ニュース: にゃん分間待ってやる">
という部分が、ヘッダーロゴの画像だと判明しました。
「class=”site-logo-image header-site-logo-image”」とあるので、amp.cssに
.site-logo-image{ display: none; } のように書けば、ヘッダーロゴを非表示にすることができます。
ただし、これだと画像は消えますが、画像があったスペースは残ります。
無駄なスペースを詰めて表示させるには、画像が表示されているヘッダーエリアの枠を丸ごと消す必要があります。
ヘッダー画像の部分からHTMLソースコードを上位の階層にたどっていくと
<header id="header" class="header cf" itemscope="" itemtype="https://schema.org/WPHeader">
という部分がヘッダーエリアの親玉だと判明しました。
「id=”header”」と書いてあるので、amp.cssに下記のように設定します。
#header{ display: none; } もしも「id=”header”」ではなく、「class=”header”」となっていた場合には
.header{ display: none; } のように書きます。
「#」がidで、「.」がclassです。
今回はidなので、amp.cssの中身は、結局は下記のようになります。
@charset "UTF-8"; / AMP用のスタイルを書く / / 以下追記 / / AMPページでヘッダーロゴ画像を削除 / #header{ display: none; } / 以上追記 /
FTPでamp.cssをアップロード
amp.cssに、ヘッダーロゴ画像を非表示にする設定を書き加えました。
次は、amp.cssのファイルをFTPでサーバーにアップロードします。
これによりAMPページの表示が、上記画像の左の状態から、右の状態になります。
ただし、設定を変更してから反映するまでには、数日程度はかかります。
AMPページのデータは、GoogleのAMPキャッシュというところに保存されているので、反映まで時間がかかります。
amp.cssの設定が反映しているか確認する場合は、amp.cssを変更し、それ以降に新規投稿した記事で確認しましょう。
過去記事で一度AMPキャッシュが作成されたものが更新されるのを待つよりも、まだAMPキャッシュにデータがない記事で新規にAMPキャッシュが作成されるタイミングの方が早いです。
新規記事でAMPページのcss設定変更が正しく反映していれば、過去の記事についても時間が経てば設定が反映するはずです。
まとめ
ノーマルページ(非AMPページ)とAMPページでは見た目が異なる場合があります。
AMPページの見た目を変更するにはamp.cssから設定します。
amp.cssは下記のパスにファイルがあります。
public_html > wp-content > themes > cocoon-child-master
WordPressでCocoon以外のテーマを使っている人は、ファイル名やパスは違うと思いますが、似たような仕組みがあると思います。
「はてなブログ」などのブログサービス系を使っている人は、おそらくAMPページだけCSSを変更するような機能は用意されていないと思います。
このページは移転しました。