ブログのトップページなどで、記事一覧の中にGoogleアドセンスの広告を設置する場合は、「ディスプレイ広告」ではなく「インフィード広告」を使いましょう。
インフィード広告とは?

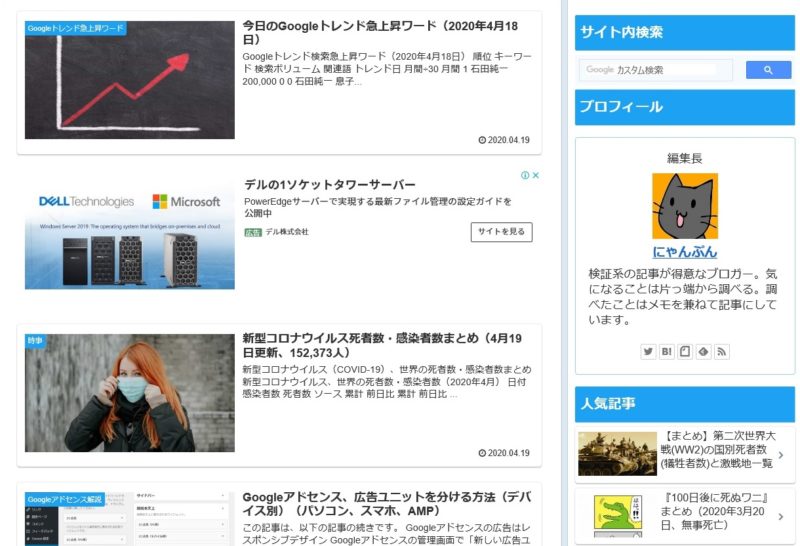
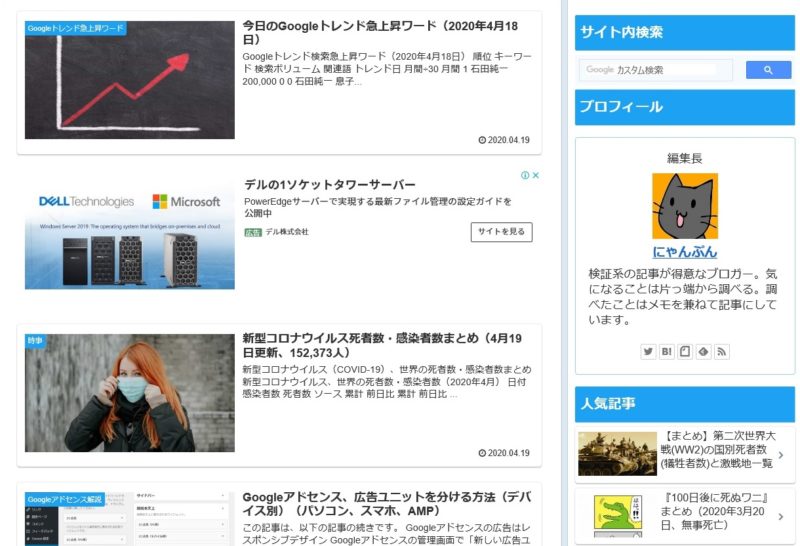
トップページ(インデックスページ)の広告
上記の画像では「記事」と「広告」が混在して表示されています。
- 記事: 今日のGoogleトレンド急上昇ワード(2020年4月18日)
- 広告: デルの1ソケットタワーサーバー
- 記事: 新型コロナウイルス死者数・感染者数まとめ(4月19日更新、152,373人)
- 記事: Googleアドセンス、広告ユニットを分ける方法(デバイス別)(パソコン、スマホ、AMP)
このように、一覧表示(フィード)の中(イン)に溶け込ませる広告のことを「インフィード広告」といいます。
ディスプレイ広告とインフィード広告の違い

Googleアドセンス管理画面、広告>サマリー>広告ユニットごと
WordPressで「新しい広告ユニットの作成」をするときに、
- ディスプレイ広告
- インフィード広告
- 記事内広告
- 関連コンテンツ
のように複数の広告タイプがあります。
(関連コンテンツは一定の実績がないと使用できません)
記事一覧などのリスト中に広告を配置する場合は「インフィード広告」を使いましょう。
「インフィード広告」は、レイアウトが周りに溶け込むのでサイトの統一感が崩れません。
「ディスプレイ広告」は、記事一覧の中では異質感が目立ちます。
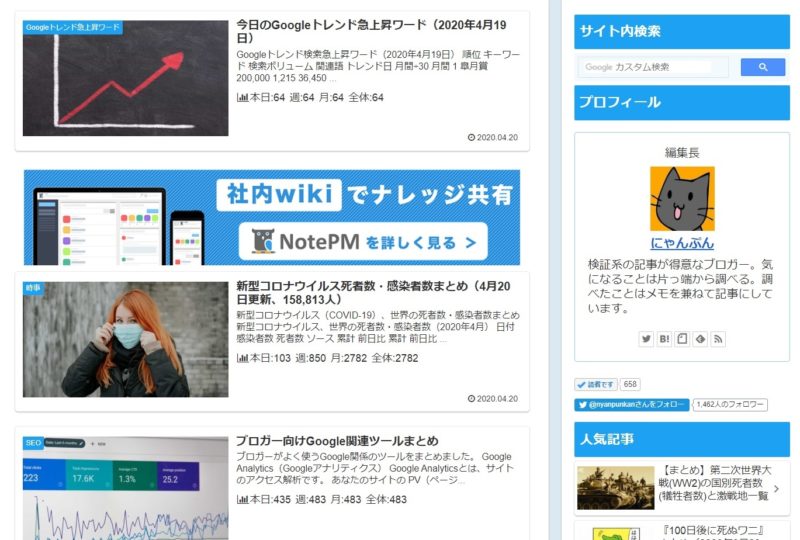
ディスプレイ広告

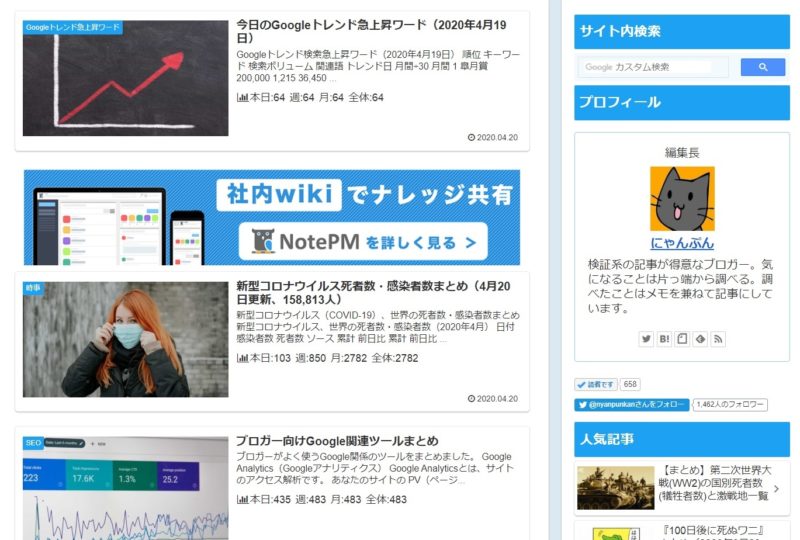
ディスプレイ広告の例
上記はディスプレイ広告の例です。
広告の中に「社内wikiでナレッジ共有」という文字が入っていますが、この文字の部分も含めて
「広告全体が画像」
として作成されています。
枠の左端から右端までみっちり広告なので、そこに広告があるということが嫌でも目立ちます。
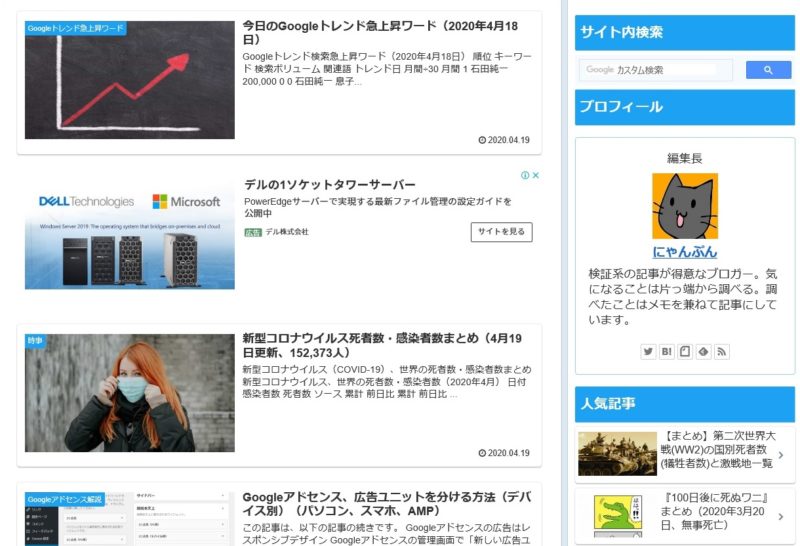
インフィード広告
ディスプレイ広告は
「広告全体が画像」
でした。
それに対して、インフィード広告の場合は、
「左半分が画像で、右半分が文字」
のような構成になります。
(画像と文字の比率は、サイトに溶け込むようにGoogleアドセンス側で調節してくれます)

インフィード広告の例
上記はインフィード広告の例です。
「デルの1ソケットタワーサーバー」というのが「インフィード広告」です。
このインフィード広告は、横長の長方形の枠で
「左3分の1: アイキャッチ画像」
「右3分の2: 文字」
という構成になっています。
記事カードの部分も
「左3分の1: アイキャッチ画像」
「右3分の2: 文字」
という構成になっています。
「記事カード」と「インフィード広告」では、画像と文字の比率がぴったり一致して完全に同化していることが分かります。
仮に、記事カードが
「左半分: 文字」
「右半分: 画像」
となっていたら、インフィード広告でも同じレイアウトになります。
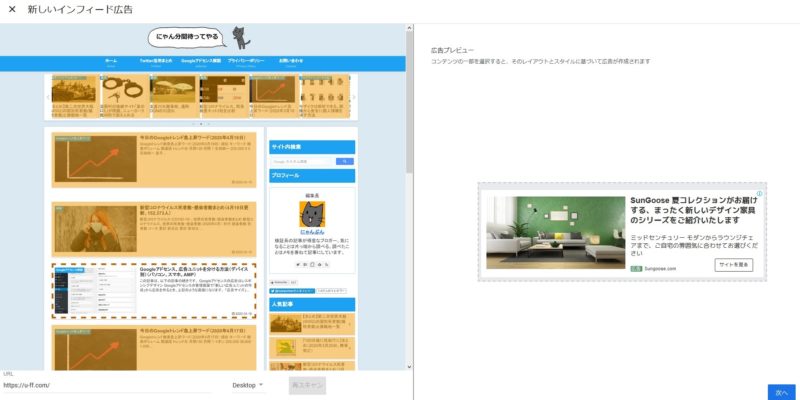
レイアウトは広告ユニット作成時に決まる

Googleアドセンス管理画面、新しいインフィード広告、記事を選択
Googleアドセンスの管理画面で「インフィード広告」を作成するときに、
「この記事カードと同じレイアウトにしてください」
というのを選ぶことができます。
そのため、ベースとして選択した記事カードと見た目が同じような広告に仕上がります。
まとめ
ディスプレイ広告の例

ディスプレイ広告の例
インフィード広告の例

インフィード広告の例
トップページの記事一覧の中に広告を表示する場合、「インフィード広告」を使いましょう。
「ディスプレイ広告」は、記事リストの中に混ぜると異物感が目立ちます。
「インフィード広告」は、記事リストの他のアイテムと統一感があるので、広告を設置しても違和感がありません。
「インフィード広告」では、画像や文字の比率が記事カードと同じになります。
これは、Googleアドセンスの管理画面で「インフィード広告」を作成するときに、モデルとなる「記事カード」を選択するためです。
GoogleアドセンスのAIが記事カードを検証し、同じようなレイアウトになるように「インフィード広告」の見た目を自動調整してくれます。
このページは移転しました。