Googleカスタム検索とは?
「Googleカスタム検索とは何か」については、こちらの記事をご参照ください。

Googleアドセンスで「Googleカスタム検索」を作成する
「Googleカスタム検索」を使うには、以下の2ステップで作業をします。
- Googleアドセンスの管理画面で、「新しいカスタム検索エンジン」を作る
(「検索ボックスのコード」が生成される) - ブログの管理画面で、「検索ボックスのコード」をブログに貼り付ける
ここでは「ステップ1」として、Googleアドセンス側での作業について説明します。
まずは、Googleアドセンスの管理画面を開きましょう。

新しいカスタム検索エンジン

Google AdSense管理画面、新しいカスタム検索エンジン
Googleアドセンスの管理画面の左側、縦にメニュー項目が並んでいます。
「検索向け広告」 > 「カスタム検索エンジン」を開きます。
「カスタム検索エンジン」の画面が開くので、
「+新しいカスタム検索エンジン」のボタンをクリックします。
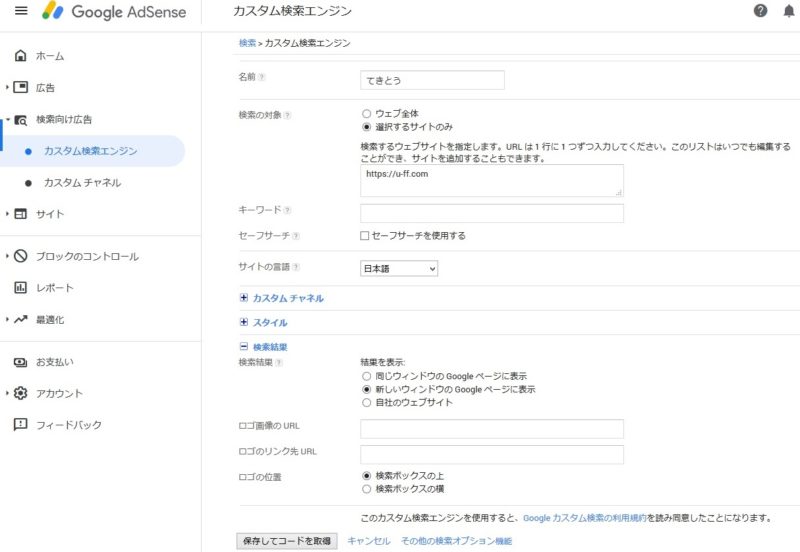
カスタム検索エンジンの詳細設定

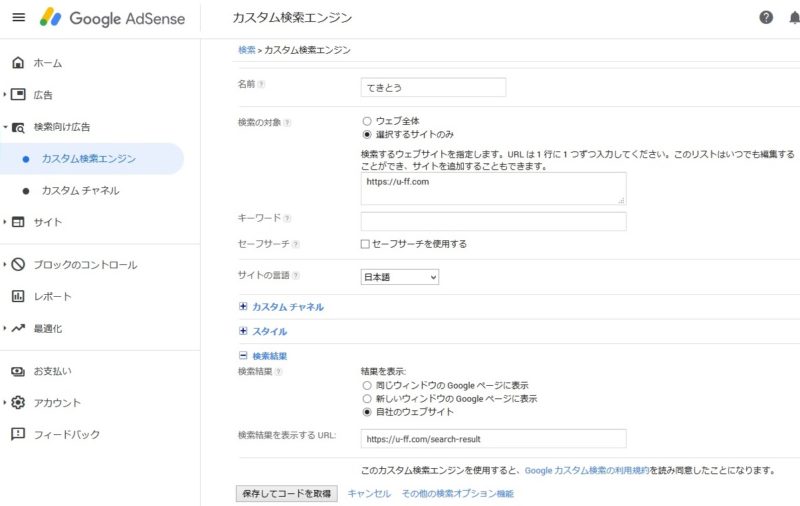
Google AdSense管理画面、カスタム検索エンジンの設定画面
カスタム検索エンジンの設定画面が開くので、各項目を以下のように設定します。
- 名前: てきとう
※管理画面に表示されるだけなので好きな名前を付ける。
※複数サイトを運営している人は、サイト名を入れておけばどのサイト用の設定か識別しやすい。 - 検索の対象:
- 選択するサイトのみ: チェック
- URL入力欄: https://u-ff.com
※自分のサイトのURLを入れる。
※設定したサイトのサイト内検索として機能する。
- セーフサーチ: チェックを外す
※セーフサーチにチェックを入れると、検索結果からアダルトサイト等を除外してくれる。
※サイト内検索として使うので、チェックを入れても外してもあまり関係はない。 - サイトの言語: 日本語
- 検索結果
- 検索結果: 新しいウィンドウのGoogleページに表示
それ以外の項目は、特にいじらなくても大丈夫です。
気になるところがあれば、後からでも設定は変更できます。
ひと通り入力したら、「保存」ボタンを押しましょう。
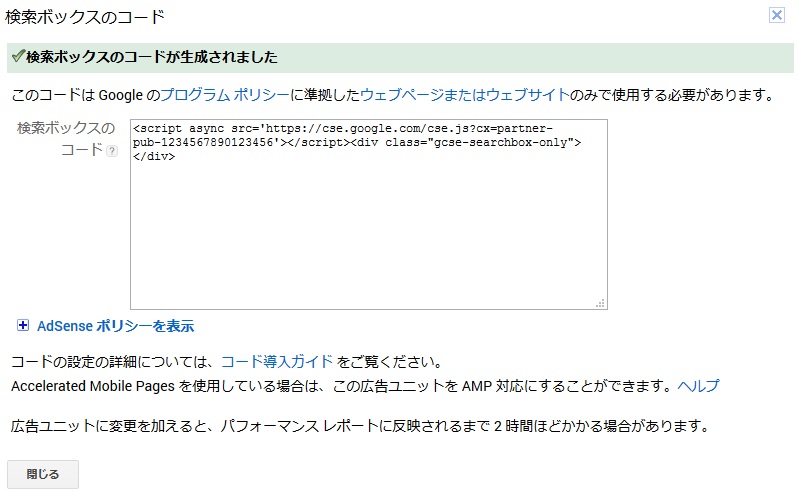
Googleカスタム検索用のコードをコピー

Googleアドセンス管理画面、検索ボックスのコードが生成されました(Googleページに表示)
設定を保存すると上記のような画面が表示されます。
<script async src='https://cse.google.com/cse.js?cx=partner-pub-1234567890123456'> </script> <div class="gcse-searchbox-only"></div>
「検索ボックスのコード」として、上記のようなものが表示されていると思うので、コピーしてブログの方に貼り付けます。
(partner-pub-1234567890123456の部分は人によって番号が違います)
カスタム検索エンジン、作成後の画面

Google AdSense管理画面、カスタム検索エンジン一覧
カスタム検索エンジンの作成が完了すると、元の画面に戻ってきます。
設定のとき、「名前」欄に「てきとう」と入力したので、一覧に「てきとう」というものが追加されました。
後から設定内容を変更したくなったら、名前の部分をクリックしましょう。
設定画面が開きます。
以上でGoogleアドセンス側での設定は終了。
あとは、ブログ側にコードを貼り付けるだけです。
ブログ(WordPress)に「Googleカスタム検索」を設置する
Googleアドセンスの管理画面では、「Googleカスタム検索」の設定を行い「検索ボックスのコード」が生成されました。
今度は、このコードをブログ側に設置していきます。
「WordPress」と「はてなブログ」の2種類で説明します。
他のブログサービスでも似たような設定項目があると思います。
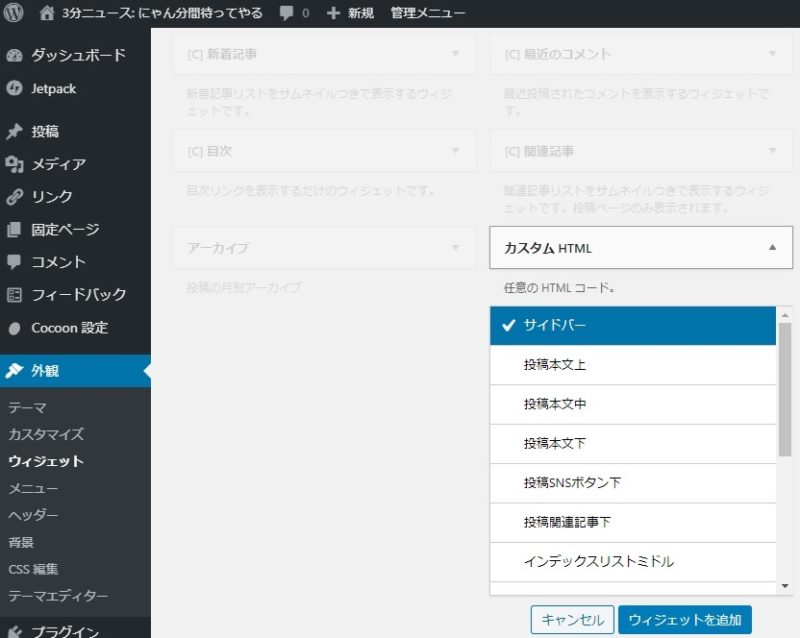
カスタムHTMLのウィジェットを追加
WordPressの場合は、WordPressの管理画面から
外観 > ウィジェット > カスタムHTML > サイドバー
と選びます。
「Googleカスタム検索」をサイドバー以外の部分に設置したい場合は、「サイドバー」以外の選択肢を選んでもOKです。
カスタムHTMLの設定

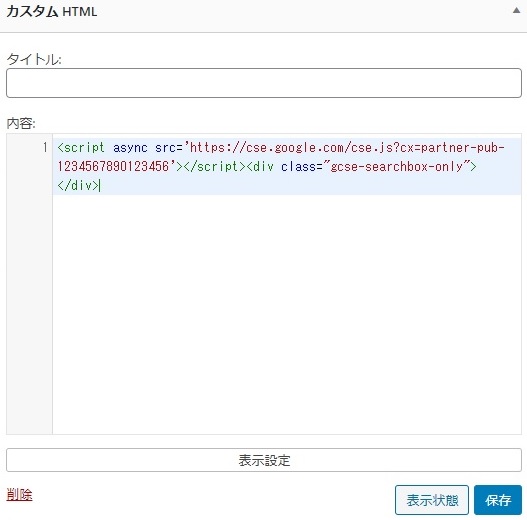
WordPress管理画面、カスタムHTML
カスタムHTMLの「内容」の欄に、Googleアドセンスで手に入れた「検索ボックスのコード」を貼り付けます。
保存すれば作業完了です。
ブログ(はてなブログ)に「Googleカスタム検索」を設置する
Googleアドセンスの管理画面で作成した「Googleカスタム検索」の「検索ボックスのコード」を、はてなブログに設置する方法を解説します。
はてなブログの管理画面で、
デザイン > カスタマイズ(スパナアイコン) > サイドバー > 「+モジュールを追加」 > 「</>HTML」
と選びます。

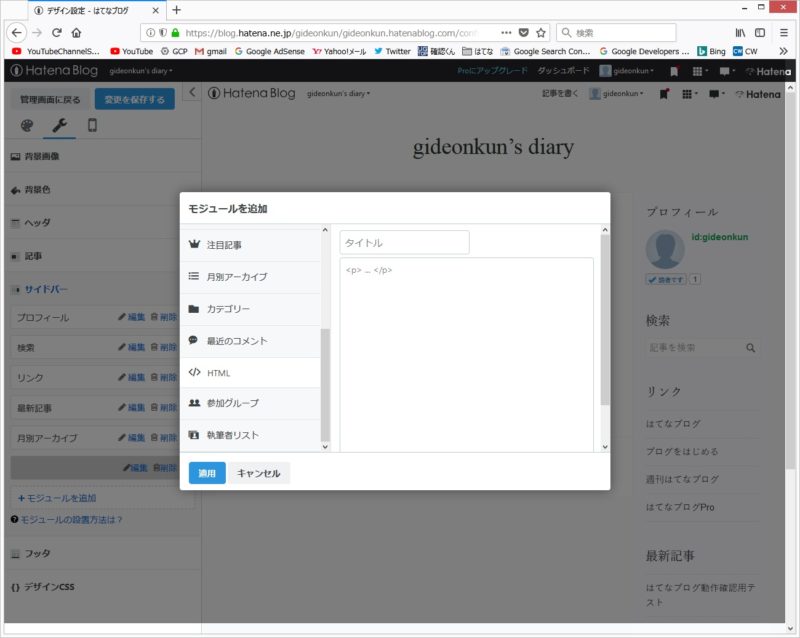
はてなブログ、モジュールを追加
入力画面(<p>…</p>と表示されている部分)に、Googleアドセンスの管理画面で作成した「Googleカスタム検索」の「検索ボックスのコード」を貼り付けて、「適用」をクリックします。
これで、サイドバーに「Googleカスタム検索」の検索ボックスが登場するはずです。
「はてなブログ」以外のブログサービスでも同等の機能があると思います。
検索結果: 新しいウィンドウのGoogleページに表示
Googleアドセンスの設定画面で、「カスタム検索エンジン」を作成するときに、「検索結果」の項目には以下の3つの選択肢がありました。
1つ目もしくは2つ目を選ぶと、サイト内検索の検索結果が「Googleページに表示」されます。
Googleページに表示
「Googleページに表示」というのは以下のような画面です。
上記画像の一番上の部分にご注目ください。
検索結果のURLが
https://cse.google.com
となっているのがお分かりでしょうか?
これは、サイト内検索の結果、読者は「あなたのブログ」から「Googleのページ」(https://cse.google.com)に移動してしまうことを意味します。
「同じウィンドウ」と「新しいウィンドウ」の違い
上記2つの違いは、同じウィンドウの中で開くか、新しいウィンドウで開くかの違いです。
「同じウィンドウのGoogleページに表示」にすると、読者が別ページ(https://cse.google.com)に移動してしまいます。
サイト内検索なので、検索結果からあなたのブログに再度戻ってくる可能性もありますが、検索結果に読者の見たいページがなかった場合は完全に離脱してしまいます。
「新しいウィンドウのGoogleページに表示」にすると、「target=”_blank”」が設定されたリンクをクリックしたような状態になります。
あなたのサイトを開いたまま、別途ウィンドウが開くので、読者が離脱してもまた元のページに戻ってくる可能性があります。
したがって、「新しいウィンドウのGoogleページに表示」の方がおすすめです。
検索結果: 自社のウェブサイト
Googleアドセンスの設定画面で、「Googleカスタム検索」を作成するときに、「検索結果」の項目には以下の3つの選択肢がありました。
「検索結果」の項目で「自社のウェブサイト」を選ぶと、読者がサイト内検索(Googleカスタム検索)をした後の、画面の見た目が変わります。
Googleページに表示
上記2つのいずれかを選んだ場合は、「サイト内検索」の検索結果は以下のような画面でした。
検索結果のURLが
https://cse.google.com
となっています。
自社のウェブサイト
それに対して、
- 自社のウェブサイト
を選んだ場合は、「サイト内検索」の検索結果が以下のような画面になります。

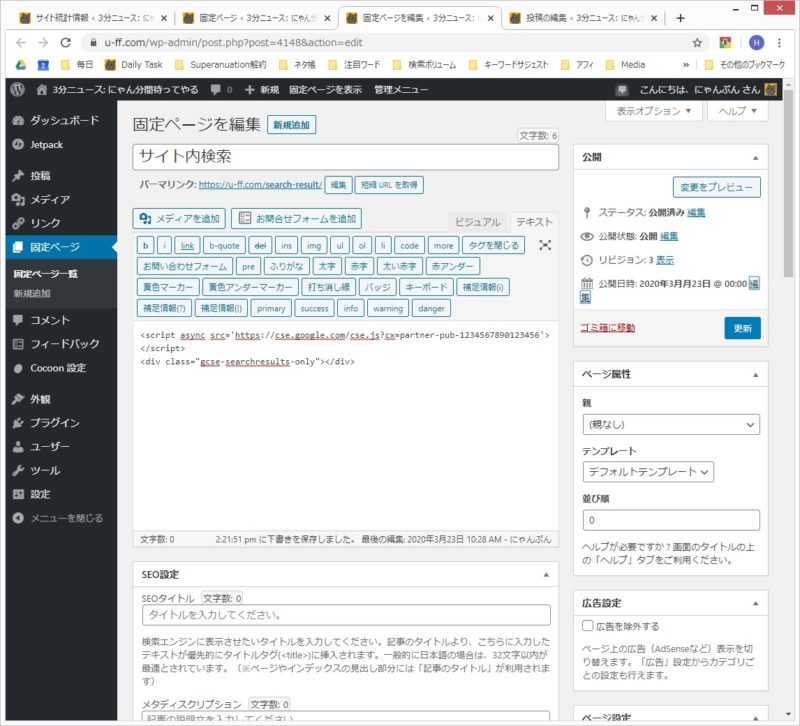
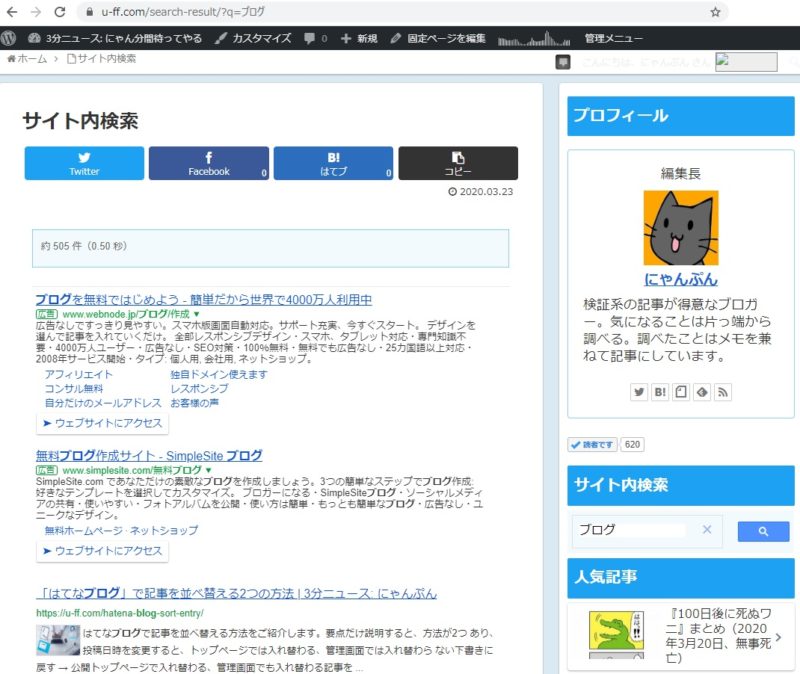
Googleカスタム検索の検索結果(自社のウェブサイト)
サイト内検索の結果が、
https://u-ff.com/search-result
というURLに表示されています。
サイドバーなども表示されていて、「https://cse.google.com」に移動せずに、元のブログの中で検索結果が表示されているのが分かります。
「新しいウィンドウのGoogleページに表示」よりも、「自社のウェブサイト」の方がさらにおすすめです。
ただし、設定がちょっと面倒です。
「検索結果:自社のウェブサイト」を設定する方法
Googleアドセンス側の設定
Googleアドセンスの管理画面で、「カスタム検索エンジン」を作成するときに、
- 検索結果: 自社のウェブサイト
を選んだ場合、
- 検索結果を表示するURL
というの項目が追加で登場します。

Google AdSense管理画面、自社のウェブサイト、検索結果を表示するURL
- 検索結果を表示するURL: https://u-ff.com/search-result
のように入力しましょう。
https://u-ff.comの部分はあなたのサイトのトップページURLを入力しましょう。
search-resultの部分は別の文字列に設定してもOKです。
「保存してコードを取得」をクリックすると、以下のような画面になります。

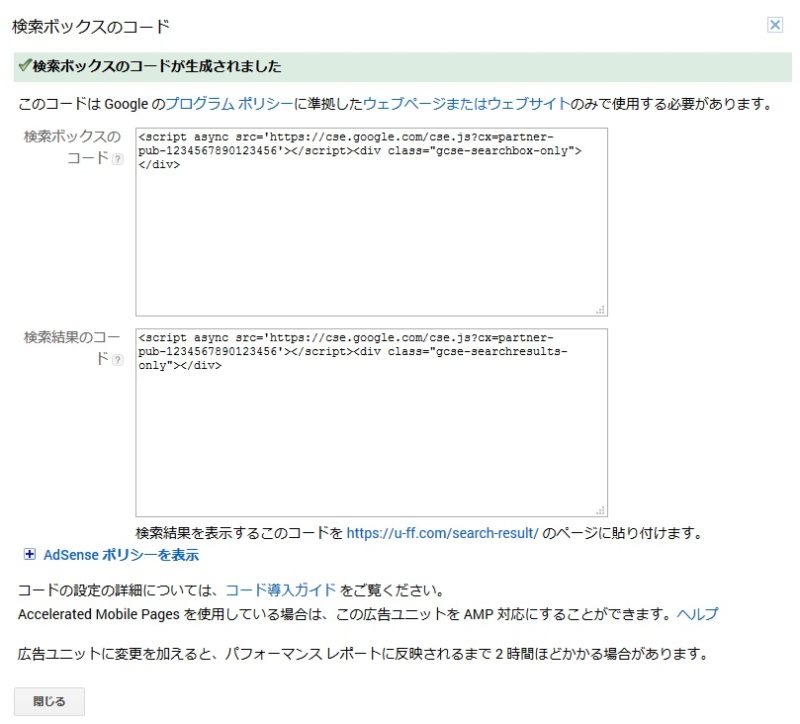
Googleアドセンス管理画面、検索ボックスのコードが生成されました(自社のウェブサイト)
- 「検索ボックスのコード」
- 「検索結果のコード」
という2種類のHTMLコードが表示されます。
ブログ側の設定
「検索ボックスのコード」
「検索ボックスのコード」については、
なで説明したのとまったく同じです。
ウィジェットなどの画面でサイドバーに「検索ボックスのコード」を貼り付けます。
「検索結果のコード」
「検索結果のコード」は、新しい記事を作って、記事の本文にコードを貼り付けます。
- 新しい記事(または固定ページ)を作成する
- 本文の所に「検索結果のコード」を貼り付ける
- 記事のスラッグ(URL)をsearch-resultに設定する
search-resultは、Googleアドセンス側で「カスタム検索エンジン」を設定する際に、「検索結果を表示するURL」に記入したURLです。
すると、誰かがサイト内検索をしたときに、自動的にこの記事(https://u-ff.com/search-result)が開きます。
そして、記事の本文の位置に「サイト内検索」の検索結果が表示されます。
まとめ
ブログのサイト内検索に「Googleカスタム検索」を使うには、
- Googleアドセンスの管理画面で、「新しいカスタム検索エンジン」を作る
(「検索ボックスのコード」が生成される) - ブログの管理画面で、「検索ボックスのコード」をブログに貼り付ける
基本的にはこれだけです。
また、サイト内検索の検索結果画面を、
Googleページ(https://cse.google.com)ではなく、
自サイトの中に表示したい人は追加の作業が必要になります。
新しい記事を作成して、その記事の本文に「検索結果のコード」を貼り付けましょう。
このページは移転しました。