WordPress、短縮URL(wp.me)の使い方
短縮URLとは?
上記のURLにアクセスしてみてください。
というURLへリダイレクトされると思います。
また、
上記URLは、下記URLへリダイレクトされます。
これは短縮URLと呼ばれる機能です。
もとのURLが短いとあまり効果が実感できませんが、元のURLが100文字くらいあるような場合でも
https://wp.me/○○○
という形式の短いURLに変換してくれます。
- ツイッターに投稿するときなど、URLの見た目をすっきりさせたい
- 文字数制限があるサービスでURLを共有するとき、文字数を節約したい
そういうときに短縮URLを使います。
WordPress、短縮URLはJetpackの機能
WordPressでブログをやっている人は、ほとんどの人がJetpackというプラグインもインストールしていると思います。
短縮URLというと「Bitly」などのサービスが有名ですが、外部のサービスを使わなくても、Jetpackには標準で短縮URLの機能が備わっています。
WordPressの管理画面で、
Jetpack > 設定 > 「トラフィック」タブ
を開きましょう。
「WP.me 短縮リンク」という項目があるので、これをオンにします。
すると、wp.meの短縮URLが使えるようになります。
WordPress、短縮URLの使い方(投稿の編集)
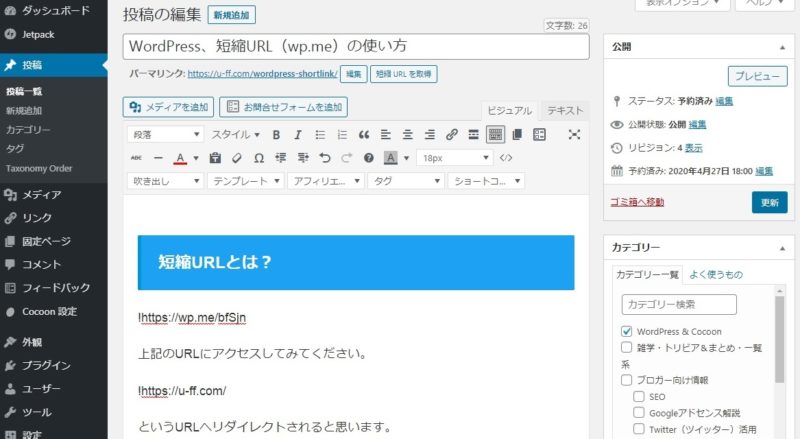
WordPressの「投稿の編集」画面(記事を作成する画面)で、「タイトル」入力欄の下に「パーマリンク」を編集する箇所があります。
その横に「短縮 URL を取得」というボタンがあります。
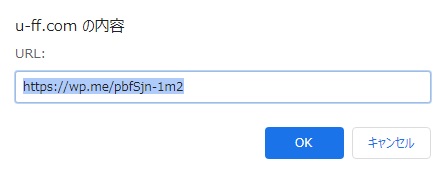
この「短縮 URL を取得」ボタンをクリックすると、以下のようなポップアップウィンドウが登場します。

短縮URLを取得クリック後のポップアップ
これをコピーして、
というURLへアクセスすると
というURLが実際には開きます。
先ほど「投稿の編集」画面を開いていた記事のページです。
WordPress、短縮URLの使い方(HTMLソースコード)
「投稿の編集」画面から「短縮 URL を取得」ができることが分かりました。
では、投稿(記事ページ)以外では短縮URLが使えないのでしょうか?
いいえ、そんなことはありません。
WordPressとJetpackを使っていれば、トップページやカテゴリーページなど、投稿以外のページでも短縮URLは使えます。

ページのソースを表示
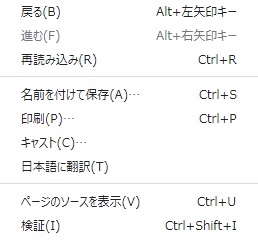
たとえばトップページを開いて、右クリックメニューから「ページのソースを表示」をクリックしましょう。
下記のようなHTMLソースが表示されます。
そのHTMLソースの中に、
「<link rel=’shortlink’ href=’https://wp.me/bfSjn’/>」
のような部分があります。
このサイトの場合、トップページのHTMLソースは50万文字くらいあります。
この中から目視で該当箇所を探すのは大変です。
「wp.me/」でページ内検索をしてやれば、すぐに該当箇所が見つかります。
ページ内検索はキーボードで「Ctrl + F」などの操作でできると思います。
HTMLソースを見れば、トップページやカテゴリーページなどでも「短縮URL」を知ることができます。
WordPress、短縮URLをオフにする(Jetpack)
WordPressの管理画面で、
Jetpack > 設定 > 「トラフィック」タブ
から「WP.me 短縮リンク」という項目をオフにしましょう。
「投稿の編集」画面に「短縮URLを取得」というボタンが表示されなくなります。
また、HTMLソースコードの中からも
「<link rel=’shortlink’ href=’https://wp.me/bfSjn’/>」
のような部分が消えます。
短縮URLをオフ、使用済みの短縮URLはどうなる?
たとえば、「https://wp.me/bfSjn」という短縮URLをツイッターで投稿したとします。
ツイートの中にあるこのリンクをクリックすると、「https://u-ff.com/」のページが開きます。
では、この状態でJetpackの「WP.me 短縮リンク」をオフにした場合、「https://wp.me/bfSjn」という短縮URLはどうなるでしょう?
正解は、どうもなりません。
普通に使えます。
途中で「WP.me 短縮リンク」の機能を解除しても、作成済みの「短縮URL」はそのまま残ります。
ただ単に、「投稿の編集」画面から「短縮URLを取得」ボタンが消え、
HTMLソースから「<link rel=’shortlink’ href=’https://wp.me/bfSjn’/>」という表示が消えるだけです。
既に使用済みの「短縮URL」は有効なままです。
短縮URLの機能を解除後も、「https://wp.me/bfSjn」というURLは「https://u-ff.com/」へリダイレクトされます。
WordPress、短縮URLをオフにする(functions.php)
「/public_html/wp-content/themes/cocoon-child-master」ディレクトリの
「functions.php」に下記のコードを追記します。
(Cocoonテーマ以外を使っている場合は、そのテーマのディレクトリにあるfunctions.phpを使いましょう)
remove_action('wp_head', 'wp_shortlink_wp_head'); すると、HTMLソースの中から
「<link rel=’shortlink’ href=’https://wp.me/bfSjn’/>」
のような表示が消えます。
ただし、「投稿の編集」画面から「短縮URLを取得」というボタンは消えません。
これにより
という状態になります。
人に短縮URLを知られて困ることがあるのかというと、そういうシチュエーションは思いつかないですね。
ということで、「functions.php」をカスタマイズしてHTMLソースから短縮URLを消すメリットはほぼないです。
一応のメリットとしては、余分な機能を削除することでページが若干軽くなります。
しかし、ページを軽量化する目的ならば、Jetpackの方で「WP.me 短縮リンク」をオフにした方が賢明でしょう。
わたしは短縮URLを使うことはあまりないので、Jetpackの設定から「WP.me 短縮リンク」をオフにしています。
セキュリティだったり、軽量化のために、使わない機能は極力オフにする主義です。
まとめ
WordPress(Jetpack)の短縮URLの使い方を説明しました。
WordPressの管理画面で、
Jetpack > 設定 > 「トラフィック」タブ > 「WP.me 短縮リンク」
から短縮URLの機能をオン/オフできます。
短縮URLは下記の2通りの方法で取得できます。
- 「投稿の編集」画面で「短縮URLを取得」
- HTMLソースを見る
短縮URLの機能を解除した後も、作成済みの短縮URLは有効なまま残ります。
短縮URLは、使っても使わなくてもどちらでもいい機能です。
「ブログを始めて長いことになるけど一度も使ったことがない」という人は、おそらく今後もこの機能は使わないでしょう。
使わないならば、Jetpackの設定から機能をオフにしておくことをおすすめします。
このページは移転しました。