<!-- more -->
上記のように、Googleマイマップで作成した地図をブログに埋め込む方法です。
Googleマイマップ、サイトに地図を埋め込む方法
Googleマイマップを開く
Googleマイマップにアクセス。
地図を開く

Googleマイマップ、自分が所有する地図
「地図」(日本三景)を開く。
「︙」三点リーダーを開く

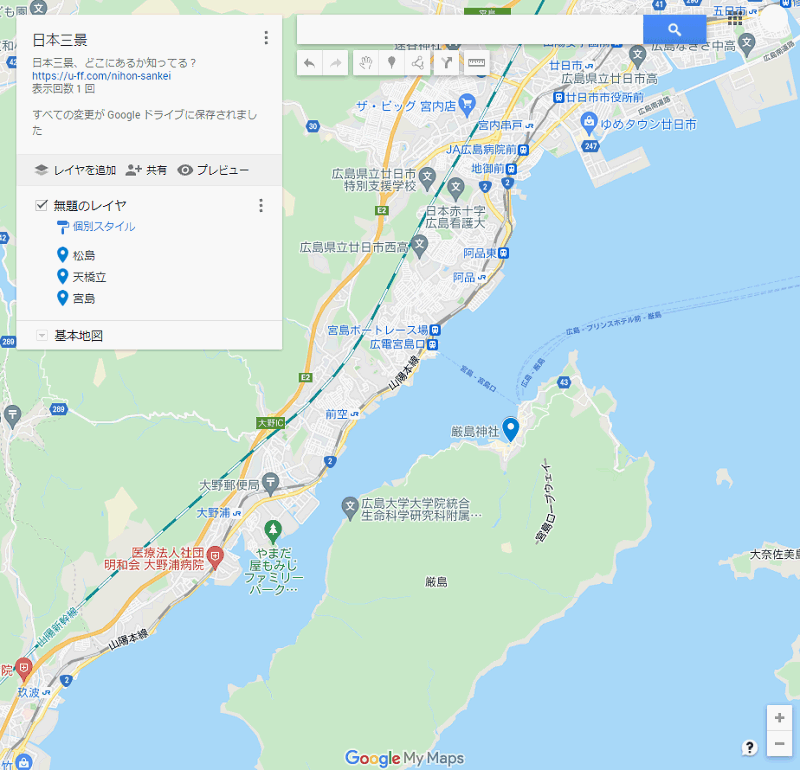
Googleマイマップ、地図
タイトル(日本三景)の右側にある「︙」を展開。
自分のサイトに埋め込む

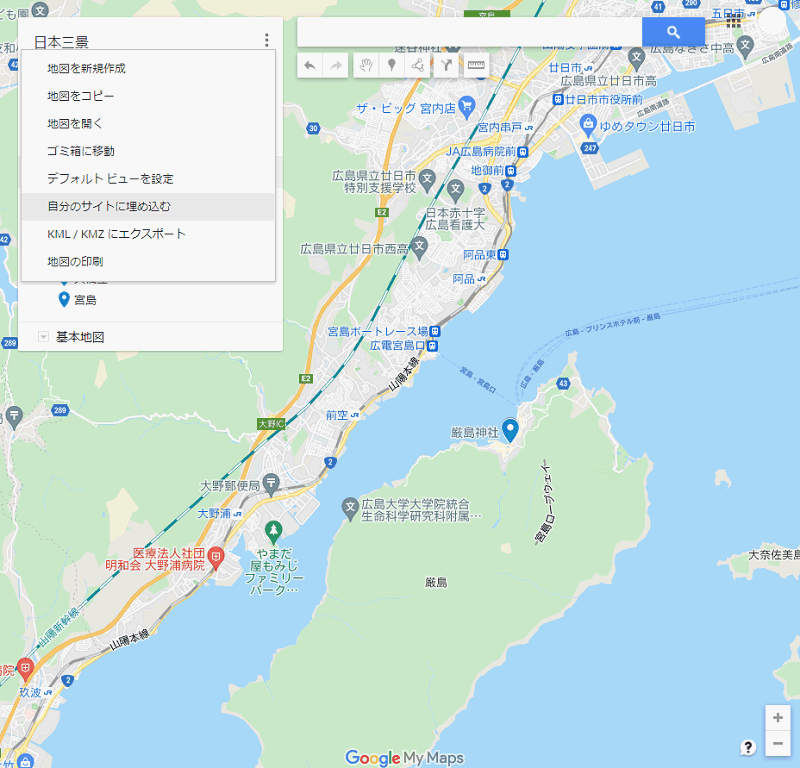
Googleマイマップ、自分のサイトに埋め込む
「自分のサイトに埋め込む」を選択。
iframeをコピー

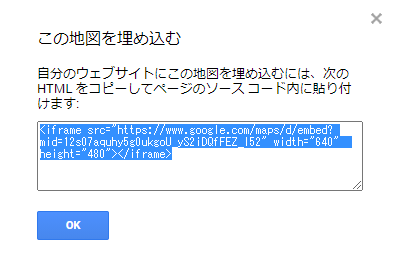
Googleマイマップ、この地図を埋め込む
<iframe src=”https://www.google.com/maps/d/embed?mid=12s07aquhy5g0ukgoU_yS2iDQfFEZ_l52″ width=”640″ height=”480″></iframe>
「この地図を埋め込む」というポップアップが開き、上記のような<iframe>コードが表示されるのでコードをコピー(Ctrl + V)しましょう。
iframeを貼り付け
コピーしたiframeを貼り付けると、下記のように地図が表示されます。
まとめ
ブログにGoogleマイマップの地図を埋め込むには、
- Googleマイマップで
- 地図を開く
- 「︙」 > 「自分のサイトに埋め込む」
- iframeのコードをコピー
- サイトで
- iframeのコードを貼り付け
このテクニックを使うと、以下のような記事が作成できます。
松島 「松島や ああ松島や 松島や」という有名な俳句があるので、「松島」(まつしま)という地名自体の認知度は高いです。 しかし、実際のところどこにあるのかよく分かっていない人もいるのでは? 正解は... レイヤをエクスポート・インポートして順序を並べ替えたり、作成済みの地図を検索・整理する方法も紹介します。
Googleマイマップの使い...

このページは移転しました。