Twitter(ツイッター)はブロガー必須ツール
ブロガーさん向けの情報です。
Twitter(ツイッター)は拡散力が高いので、ブログをやるならツイッターもやったほうが良いですよ。
普段は1日100PV(ページビュー)のサイトでも、急にバズって1日1万PVになったりしますから。
そして、ブログにはツイッターのフォローボタンを設置します。
ブログにフォローボタンがあると、ツイッターのフォロワー数が増えます。
フォロワー数が増えると、「いいね」や「リツイート」される確率も増えるので、ブログの宣伝になります。
さらに、リツイートされて新しい読者がブログにやってくると、またフォロワーが増えます。
こうして連鎖的にブログのPVとツイッターのフォロワー数が増えていきます。
また、SNSで拡散されると被リンクが増えるので、Googleの検索結果で上位表示されやすくなるSEO効果もあります。
ブログの信頼性アップ、画面の右上にフォロワー数を表示しよう

サイドバー、Twitterフォローボタン、フォロワー数を表示
ツイッターのフォローボタンは記事の最後に設置している人が多いのではないでしょうか?
ツイッター、Facebook、はてなブックマークなどのSNSボタン全部セットをページの最後に置くのは定番の手法です。
それに加えて、サイドバーのトップ付近にもツイッターのフォローボタンを設置しましょう。
しかも、ただのボタンではなく、フォロワー数を表示させます。
Google検索やTwitterなどからやってきた読者は、記事のタイトルを見て、書き出しの数行を読み、自分の求めている情報がなさそうだと感じたら離脱してしまいます。
このとき、サイドバーにある「フォロワー数」が読者の視界に入るようにしておきます。
すると、一定のフォロワー数がいることで読者は安心感を覚え、記事を読み進めてくれる確率が上がります。
「ガラガラのラーメン屋よりも、行列ができているお店の方がおいしそうにみえる」理論です。
「フォロワーが何人いれば人気ブログか?」ということは気にしないでください。
フォロワー数が多いに越したことはないですが、少なくても大丈夫。
「0ではない、人がいる」ということが演出できればOKです。
Twitterフォロワー数付きフォローボタンを設置する方法
ブログにTwitterのフォローボタンを設置する方法を解説します。
標準的な手順だと、フォローボタンは作れても、フォロワー数が表示されないと思います。
ここでは、「フォロワー数を表示させる」タイプのフォローボタンを作ります。
ツイッターで、@usernameを確認する

Twitterプロフィール画面、@username
まずは、「@username」を確認しておきましょう。
ツイッターで、自分のプロフィール画面を開きます。
上記の画像でいうと、
「にゃんぷん@豆柴好き」というのが「表示名」、その下の
「@nyanpunkan」というのが「@username」と呼ばれるものです。
あなたの「@username」をメモしましょう。
フォローボタンのコードを自分用に書き換え
<a href="https://twitter.com/nyanpunkan?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="true"> Follow @nyanpunkan</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
上記のコードをブログに貼り付けます。
ただし、コードの中の
- https://twitter.com/nyanpunkan
- Follow @nyanpunkan
の2か所は、自分の@usernameに書き換えてください。
フォローボタン用コード作成、別のやり方
また、下記のリンクからもフォローボタンの作成が可能です。
上記のツイッター公式機能からフォローボタンを作ると、コードの中に
data-show-count="false"
という部分があるはずです。
このままだと普通のフォローボタンになってしまい、フォロワー数が表示されません。
data-show-count="true"
と書き換えてやりましょう。
「data-show-count」を「false」から「true」に変更することで、フォローボタンの横にフォロワー数が表示されるようになります。
ブログで、サイドバーにコードを貼り付ける
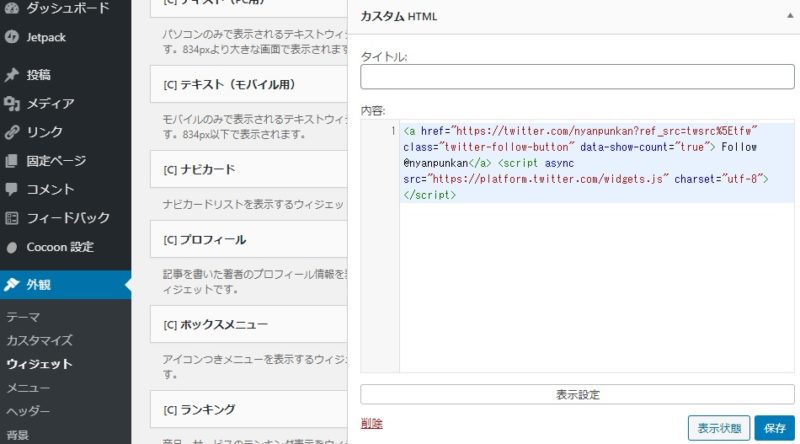
WordPress(ワードプレス)の場合
WordPress(ワードプレス)の管理画面で、
外観 > ウィジェット > カスタムHTML
と選択します。
フォローボタンのコードを「内容」のところに貼り付けます。
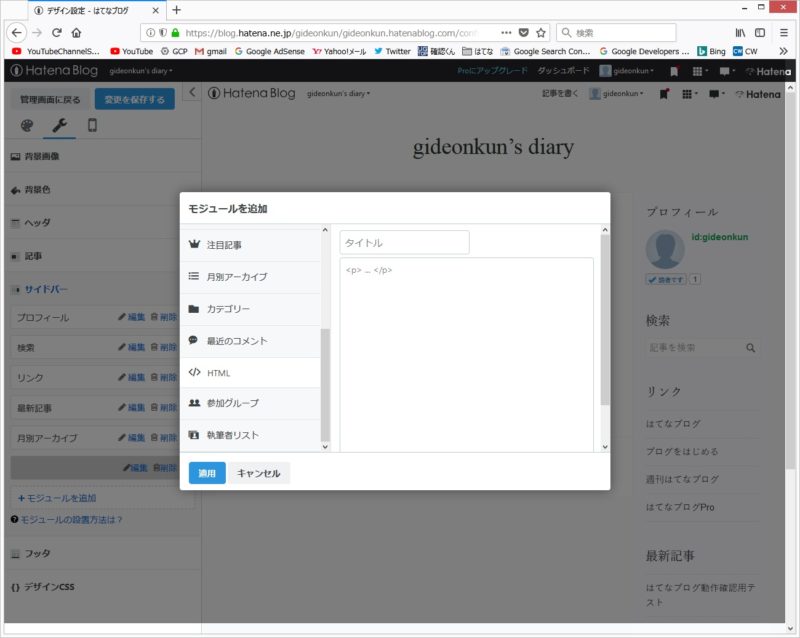
はてなブログの場合

はてなブログ、モジュールを追加
はてなブログの管理画面で、
デザイン > カスタマイズ(スパナアイコン) > サイドバー > 「+モジュールを追加」 > 「</>HTML」
と選択します。
「<p>…</p>」と表示されている部分に、フォローボタンのコードを貼り付けます。
まとめ
ブログにはツイッターのフォローボタンを設置しましょう。
ブログの書き出し付近にフォロワー数を表示しておくと、読者の離脱率が下がります。
サイドバーのトップ付近に設置するのがおすすめです。

このページは移転しました。