<!-- more -->
お問い合わせフォーム、完成イメージ

Googleフォーム、お問い合わせフォーム
上記のようなものを作ります。
Googleフォームでお問い合わせフォームを作る方法
Googleフォームを開く
Googleフォームへアクセス。
Googleにログインしていない場合はログインする。
新しいフォームを作成

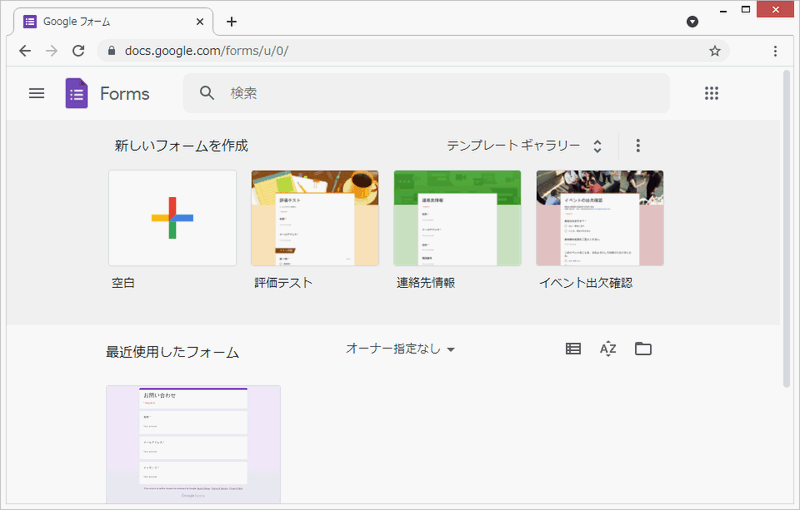
Googleフォーム、新しいフォームを作成
Googleフォームのホーム画面が開くので、「新しいフォームを作成」から「空白」を選びましょう。
無題のフォーム

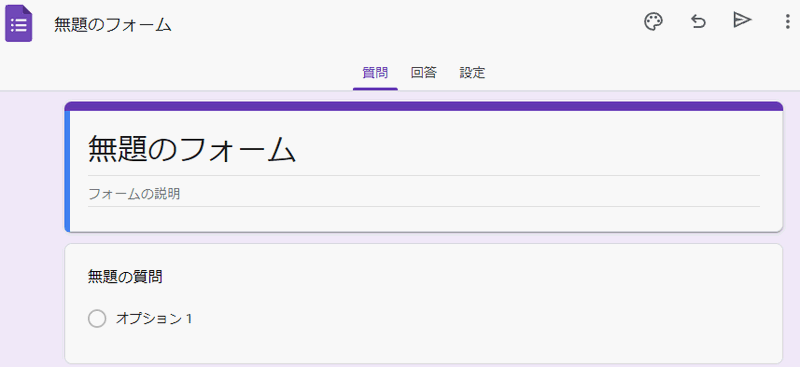
Googleフォーム、無題のフォーム
「無題のフォーム」というのが開きます。
「無題のフォーム」「フォームの説明」と書かれた部分の「無題のフォーム」の方をクリックしましょう。
フォームのタイトルを設定

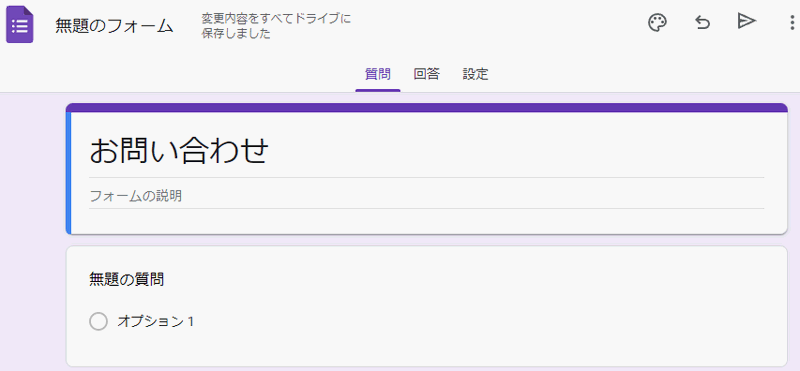
Googleフォーム、タイトルを設定
「無題のフォーム」の代わりに、「お問い合わせ」と入力します。
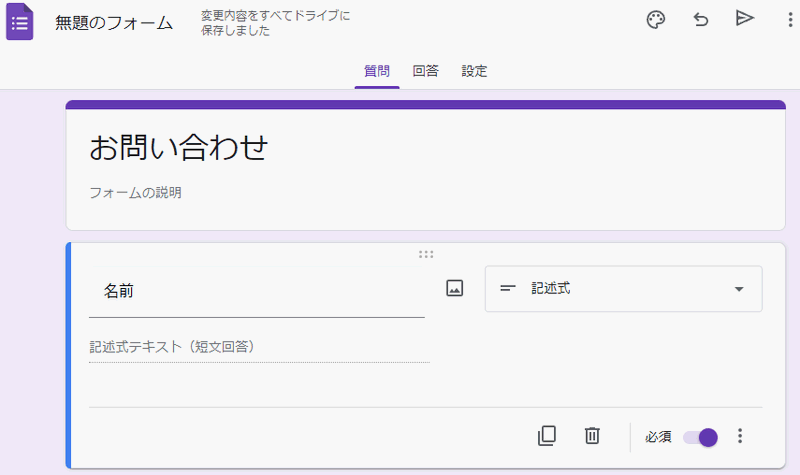
無題の質問

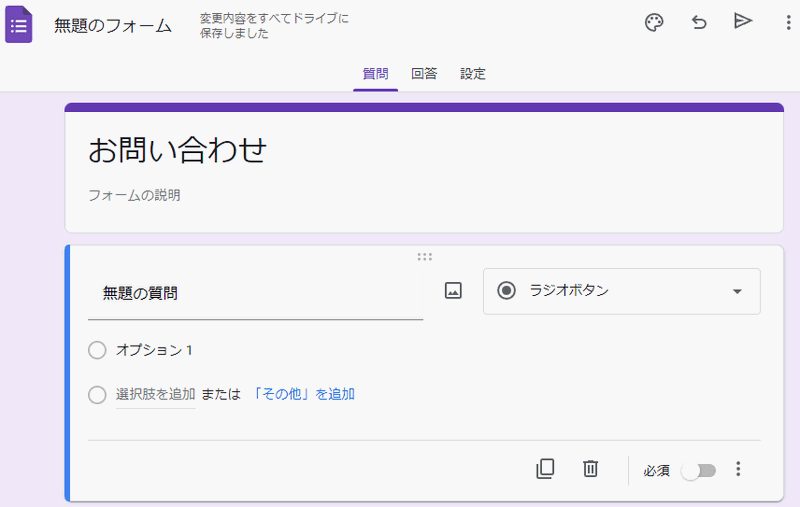
Googleフォーム、無題の質問
「無題の質問」という部分をクリックすると、上記のような状態になります。
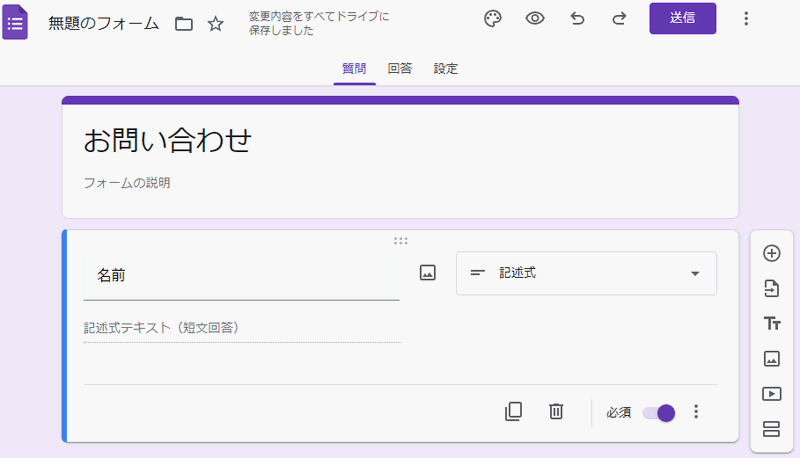
質問を設定(名前)

Googleフォーム、名前・記述式・必須
「質問」欄に「名前」と入力、
「質問のタイプ」はプルダウンから「記述式」を選択、
「必須」の項目を「オン」にしましょう。
質問を追加

Googleフォーム、質問を追加
画面の右側にある「+」マークをクリックすると、「質問を追加」できます。
「質問」とは、お問い合わせ時にユーザーが入力する「回答」欄のことです。
サイト側は「あなたの『名前』は何ですか?」と「質問」する、
ユーザーは「『山田太郎』です」と「回答」する。
必要な項目の数だけ質問を追加していくことになります。
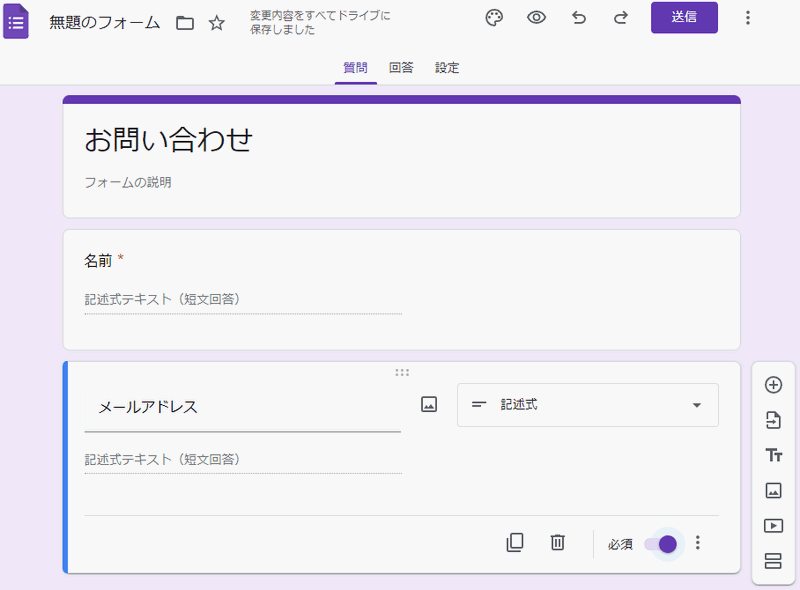
質問を設定(メールアドレス)

Googleフォーム、メールアドレス・記述式・必須
「質問」欄に「メールアドレス」と入力、
「質問のタイプ」はプルダウンから「記述式」を選択、
「必須」の項目を「オン」にしましょう。
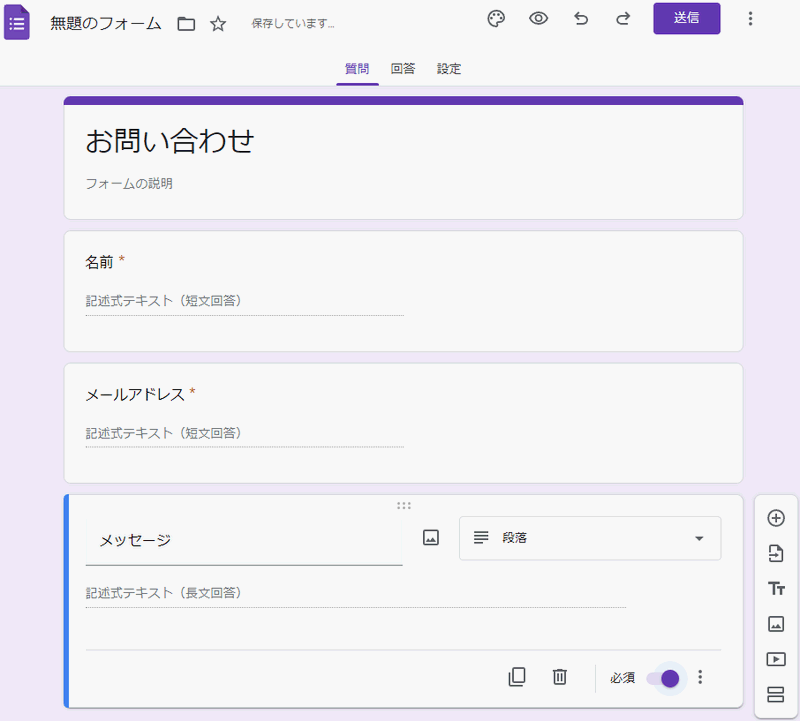
質問を設定(メッセージ)

Googleフォーム、メッセージ・段落・必須
「質問」欄に「メッセージ」と入力、
「質問のタイプ」はプルダウンから「段落」を選択、
「必須」の項目を「オン」にしましょう。
これでフォームの作成は完了です。
次は、このフォームをサイトに設置する方法です。
お問い合わせフォームをサイトに設置する方法
フォームを送信

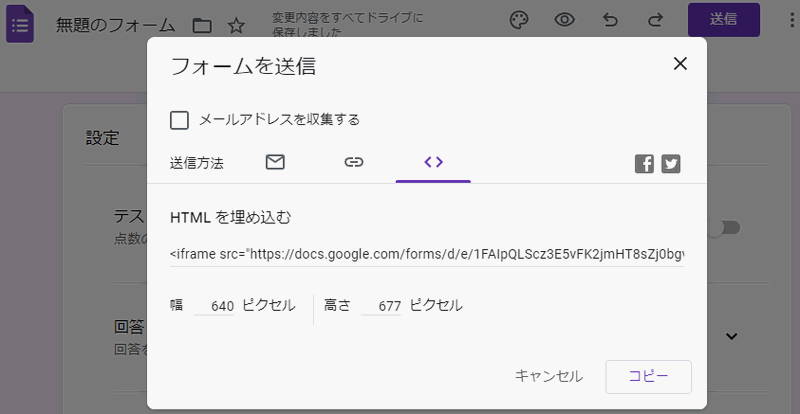
Googleフォーム、フォームを送信 > HTMLを埋め込む
Googleフォームの作成画面で、画面右上にある「送信」ボタンをクリック。
「送信方法」で「<>」マークを選択。
すると、「HTMLを埋め込む」と書かれた下に
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="640" height="677" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
のようなコードが表示されます。
「コピー」をクリックすると、このコードをコピーできます。
iframeをサイトに貼り付け

Googleフォーム、サイズが不適当だとスクロールバーが表示される
コピーしたiframeのコードをサイトに貼り付けると、上記のように問い合わせフォームが表示されます。
ただし、フォームの横にスクロールバーが表示されて見栄えが悪いです。
フォームのサイズを調整する方法

Googleフォーム、お問い合わせフォーム、widthとheightを変更後
<iframe src="https://docs.google.com/forms/d/e/xxx/viewform?embedded=true" width="100%" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
iframeをサイトに貼り付けるときに、widthとheightの値を調整してやると、スクロールバーが表示されなくなり、見栄えが良くなります。
このページは移転しました。