301リダイレクトが使えないときにJavascriptでページを転送する方法
ブログをやっているとページをリダイレクト(転送)したくなることがあります。
たとえば、
- サイトを移転したとき
- ページのURLを書き換えたとき
リダイレクトとは
リダイレクトとは転送のことです。
あるページを開いたときに、別のページに読者を転送します。
リダイレクトが必要なとき
URLを変更した場合はリダイレクトを設定します。
「リダイレクトしない」という選択肢もありますが、基本的にはリダイレクトは設定しておいた方がいいです。
サイトを移転した場合
リダイレクトが必要なパターン、1つ目。
サイト単位でのリダイレクト。
たとえば、「はてなブログ」から「WordPress(ワードプレス)」にブログを丸ごと移転したので、旧サイトにアクセスした読者を新サイトに移行させるような場合です。
これらの古いURLへアクセスがあった場合に、リダイレクトを設定しておくとユーザーを新サイトへ移動させることができます。
記事のURLを変更した場合
リダイレクトが必要なパターン、2つ目。
ページ単位でのリダイレクト。
- https://u-ff.com/301リダイレクトが使えないときにjavascriptでページを転送する方法/
上記のような日本語でURLを書いたら、Twitterなどでシェアしたときに以下のような難解なURLに変換されてしまいます。
- https%3A%2F%2Fu-ff.com%2F301%E3%83%AA%E3%83%80%E3%82%A4%E3%83%AC%E3%82%AF%E3%83%88%E3%81%8C%E4%BD%BF%E3%81%88%E3%81%AA%E3%81%84%E3%81%A8%E3%81%8D%E3%81%ABjavascript%E3%81%A7%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%92%E8%BB%A2%E9%80%81%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95%2F
見栄えが悪いのでシンプルなURLに書き換えたい。
しかし、URLを書き換えてしまうと旧URLにアクセスがあったときに404 Not Foundになってしまいます。
Twitterで既にシェア済みで、リツイートも付き始めていたらURLを書き換えるのは少しためらいます。
そんなとき、URLを変更しつつリダイレクトの設定をすれば、旧URLにアクセスがあった場合も404 Not Foundにせずに、新しいURLへユーザーを移動させることができます。
リダイレクトを設定する方法
リダイレクトにはいくつかやり方があります
方法は主に以下の3つ。
- 301リダイレクト、302リダイレクト
- Javascriptでリダイレクト
- meta refreshでリダイレクト
301リダイレクト、302リダイレクト(htaccess)
htaccessというファイルに転送元のURL・転送先のURLをセットで書くと、転送元のURLにアクセスしてきた読者を、転送先のURLへ強制的に移動させることができます。
301リダイレクトは恒久的な転送で、302リダイレクトは一時的な転送。
3つの選択肢の中では、htaccessを使うのが最も良い方法です。
しかし、サーバー側での設定が必要となるため、はてなブログなどのブログサービスでは使えません。
本記事の趣旨が「301リダイレクトが使えないときにJavascriptでページを転送する方法」なので、301リダイレクトの具体的な書き方は省略します。
Javascriptでリダイレクト
Javascriptを使えば、はてなブログなどのブログサービスでもリダイレクトの設定ができます。
設定はものすごく簡単。
下記のようなコードをブログに貼り付けるだけです。
<script> var url1 = 'https://jikkenexp.hatenablog.com'; var url2 = 'https://u-ff.com'; if(location.href.startsWith(url1)){ location.href = url2; } </script>
url1のところに転送元のURL、url2のところに転送先のURLを書きます。
meta refreshでリダイレクト
htmlのhead内にmeta refreshというのを設定するとリダイレクトができます。
しかし、これはGoogle非推奨のやり方です。
場合によっては、不正に被リンク数を水増ししていると判断されてGoogleの検索結果で順位を下げられる可能性があります。
meta refreshはオススメしないので具体的な設定方法については説明を省略します。
Javascriptを使ったリダイレクトについて詳しく
はてなブログを例にして、Javascriptを使ったリダイレクトの仕方をより詳しく見ていきましょう。
ページ単位でのリダイレクト、その1
サイトを移転した場合にページ単位でリダイレクトする方法を説明します。
転送元:https://jikkenexp.hatenablog.com/entry/twitter-links転送先:
https://u-ff.com/twitter-links
転送元のページに以下のコードを書き込みます。
<script> var url1 = 'https://jikkenexp.hatenablog.com/entry/twitter-links'; var url2 = 'https://u-ff.com/twitter-links'; if(location.href.startsWith(url1)){ location.href = url2; } </script>
どこに書き込むかというと記事の本文です。
転送元のはてなブログで記事編集画面を開き、上記のコードを書き込みます。

はてなブログ 記事編集画面
これを全部の記事に対して行います。
url1とurl2の部分は、その都度適切な転送元・転送先のURLに書き換えます。
ページ単位でのリダイレクト、その2
サイトは移転していないけれど、URLを書き換えた場合。
そういうケースです。
転送元:https://jikkenexp.hatenablog.com/entry/links-twitter転送先:
https://jikkenexp.hatenablog.com/entry/twitter-links
links-twitterというURLで記事が既に公開済みだとします。
まずは、links-twitterの記事は残したまま、新しくtwitter-linksというURLで記事を作成します。
このとき、twitter-links(新記事)にはlinks-twitter(旧記事)の本文をそっくりそのままコピーします。
そして、links-twitter(旧記事)の記事編集画面で、本文の先頭に以下のコードを書き込みます。
<script> var url1 = 'https://jikkenexp.hatenablog.com/entry/links-twitter'; var url2 = 'https://jikkenexp.hatenablog.com/entry/twitter-links'; if(location.href.startsWith(url1)){ location.href = url2; } </script>
旧記事の中身は、「上記コードだけ」にしてもOKですし、「上記のコード+元々あった文章」にしてもOKです。
これを設定しておけばSNSや検索結果などからlinks-twitterにやってきた読者は、twitter-linksというページに転送されます。
サイト単位でのリダイレクト

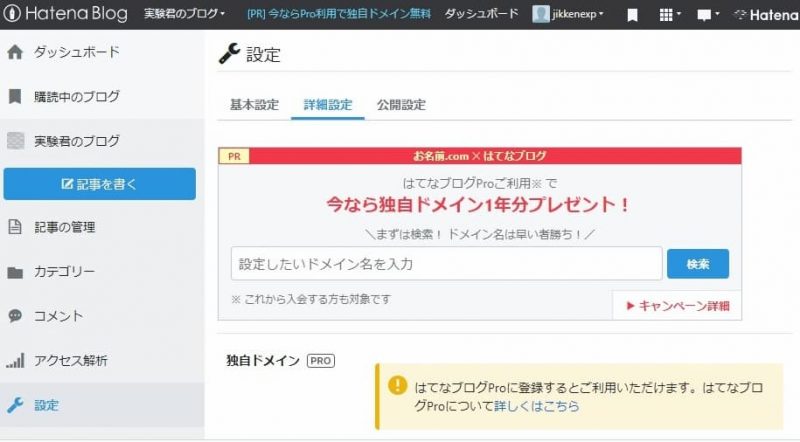
はてなブログ 管理画面 設定>詳細設定

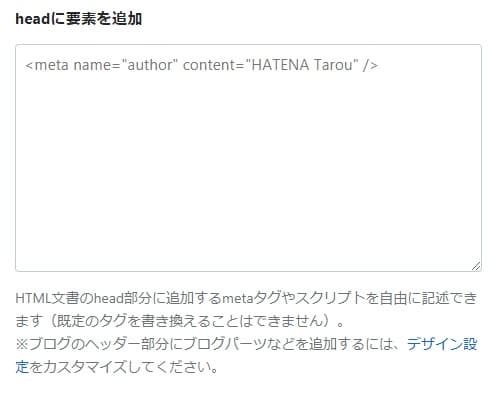
はてなブログ 管理画面 headに要素を追加
はてなブログの管理画面で、
設定 > 詳細設定 > headに要素を追加
の部分に以下のコードを書き込みます。
<script> var url1 = 'https://jikkenexp.hatenablog.com'; var url2 = 'https://u-ff.com'; if(location.href.startsWith(url1)){ location.href = url2; } </script>
url1には旧サイトのトップページのURL、url2には新サイトのトップページのURLを設定します。
これを行うと、古いほうのサイトではトップページ・記事ページ・カテゴリーページなど、どのページを開いても新しいサイトのトップページに転送されます。
記事ごとに個別にリダイレクト設定をしなくても済むのがメリットです。
しかし、転送先が新サイトのトップページとなってしまうので、読者が本来読みたかった記事のページを見失ってしまうというデメリットがあります。
(サイト単位でリダイレクトを一括設定をしつつも、個別の記事ページへ転送させる方法もあるのですが、説明が長くなるので省略します。)
まとめ
Javascriptを使うと、「はてなブログ」などサーバーの設定を個人で変更できないブログサービスでも、読者を新ページへ転送することができます。
サイト移転時など、たまにしか使わないスキルなのでやり方を忘れてしまいがちですが、こういうものがあることだけは知っておきましょう。
はてなブログユーザーの方は、こちらのリンク集もご活用ください。

このページは移転しました。