WordPress、テンプレートファイル(content.php)をカスタマイズする方法
テンプレートファイルとは?
WordPressのテンプレートファイルとは、ブログのページを部品に分けたファイルです。
部品を組み合わせて、ページ全体の見た目・デザインを作っています。

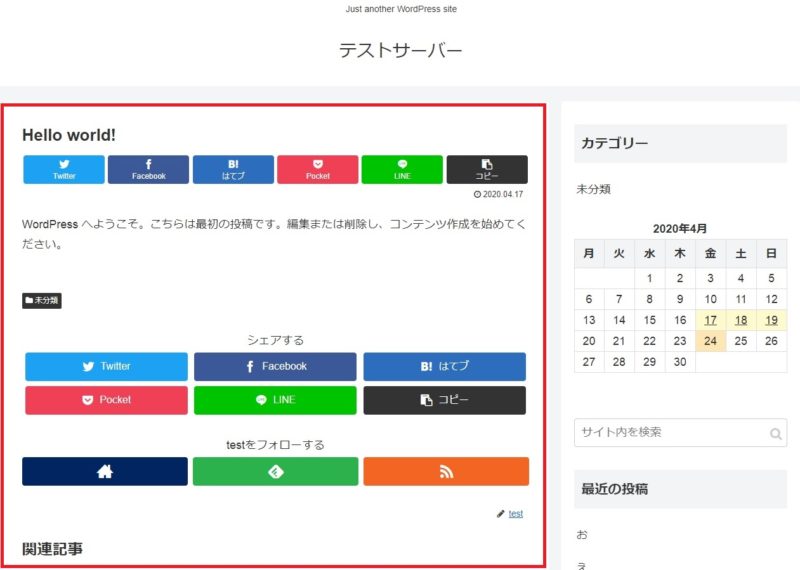
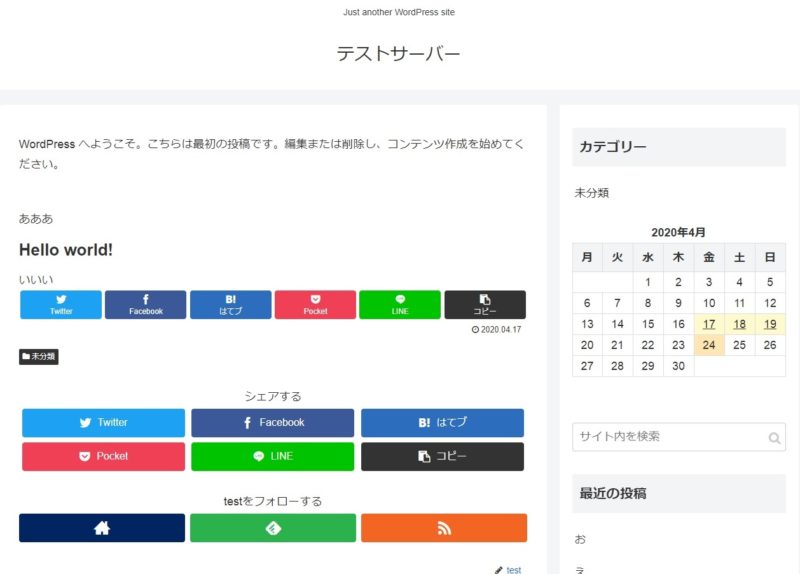
ブログ記事ページ、メインエリア
上記の画像で「テストサーバー」と書かれているあたりを「ヘッダーエリア」と呼びます。
WordPressでCocoonテーマを使っている人なら、「header-container.php」というファイルの中に「ヘッダーエリア」を定義するコードが書かれています。
「Hello world!」と書かれ赤枠で囲われたあたりを「メインエリア」と呼びます。
「content.php」というファイルの中に「メインエリア」を定義するコードが書かれています。
画面右側の「カテゴリー」と書かれたあたりを「サイドバー」と呼びます。
「sidebar.php」というファイルの中に「サイドバー」を定義するコードが書かれています。
このように、WordPressでは画面がいくつかのエリアに分けられています。
そして、エリアごとに別々のPHPファイルで管理されています。
テンプレートファイル(content.php)の中身
「content.php」はメインエリアの表示内容を制御するファイルです。

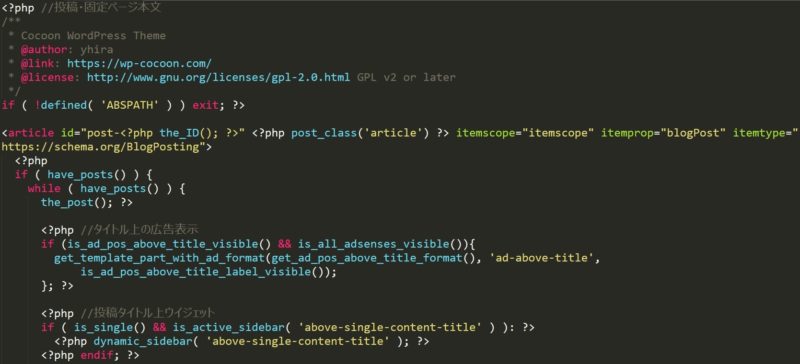
content.phpの中身
「content.php」の中身は上記のようになっていて、全部で250行あります。
主だったところだけ抜き出すと以下のようなことが書いてあります。
the_title(); get_template_part('tmp/eye-catch'); get_template_part_with_option('tmp/sns-share-buttons', SS_TOP); get_template_part('tmp/date-tags'); the_content(); get_template_part('tmp/pager-post-navi'); get_template_part('tmp/categories-tags'); get_template_part_with_option('tmp/sns-share-buttons', SS_BOTTOM); get_template_part_with_option('tmp/sns-follow-buttons', SF_BOTTOM);
…
… 「the_title();」というのが、タイトルの表示。
「the_content();」というのが、本文の表示です。

WordPress管理画面、投稿の編集
タイトルというのは、上記の画像の
「Hello world!」
のところ。
本文というのは、上記の画像の
「WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。」
のところです。
「the_title();」と「the_content();」の間にある
get_template_part('tmp/eye-catch'); get_template_part_with_option('tmp/sns-share-buttons', SS_TOP); get_template_part('tmp/date-tags'); という部分は、
- 「eye-catch.php」というファイルを呼び出して、アイキャッチの表示をする
- 「sns-share-buttons.php」というファイルを呼び出して、SNSボタンを表示する
- 「date-tags.php」というファイルを呼び出して、投稿日を表示する
という処理をしています。
get_template_part()とは?
get_template_part()というのは、テンプレートファイルを呼び出す関数です。
「eye-catch.php」や「sns-share-buttons.php」はテンプレートファイルです。
「content.php」もテンプレートファイルです。
「content.php」というテンプレートファイルの中で、
「eye-catch.php」というテンプレートや
「sns-share-buttons.php」というテンプレートをさらに呼び出したりしているわけです。
「content.php」はメインエリアを表示するためのものです。
「eye-catch.php」はアイキャッチを表示するためのものです。
「sns-share-buttons.php」はSNSボタンを表示するためのものです。
パーツごとにPHPファイルを分けて、基本的に1つのPHPで1つの機能を担当するような仕組みになっています。
「content.php」はメインエリアの表示担当といいつつ、実際には「何を、どの順番で呼び出すか」を制御するのがほとんどです。
具体的な表示の部分は、さらに別のテンプレートファイルを呼び出しています。
テンプレートファイル(content.php)をカスタマイズする
the_title();
get_template_part('tmp/eye-catch');
get_template_part_with_option('tmp/sns-share-buttons', SS_TOP);
get_template_part('tmp/date-tags');
the_content();
get_template_part('tmp/pager-post-navi');
get_template_part('tmp/categories-tags');
get_template_part_with_option('tmp/sns-share-buttons', SS_BOTTOM);
get_template_part_with_option('tmp/sns-follow-buttons', SF_BOTTOM);
…
…
元々は上記のようになっていたものを、下記のように書き換えてみます。
the_content();
あああ
the_title();
いいい
get_template_part('tmp/eye-catch');
get_template_part_with_option('tmp/sns-share-buttons', SS_TOP);
get_template_part('tmp/date-tags');
get_template_part('tmp/pager-post-navi');
get_template_part('tmp/categories-tags');
get_template_part_with_option('tmp/sns-share-buttons', SS_BOTTOM);
get_template_part_with_option('tmp/sns-follow-buttons', SF_BOTTOM);
…
…
変更点は以下の通り。
- 「the_content();」を「the_title();」より前に移動
- 「the_title();」の前に「あああ」という文字を追加
- 「the_title();」の後に「いいい」という文字を追加
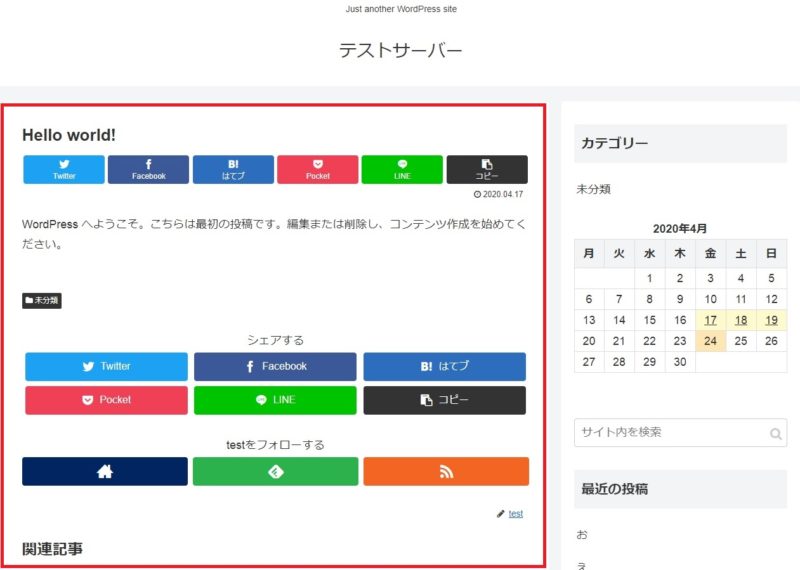
カスタマイズ前後のブログ表示を確認

ブログ記事ページ、メインエリアをカスタマイズ前

ブログ記事ページ、メインエリアをカスタマイズ後
content.phpカスタマイズ後は、
「WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。」
という部分が
「Hello world!」
よりも前に移動しました。
また、「Hello world!」の前後に「あああ」「いいい」という文字が表示されています。
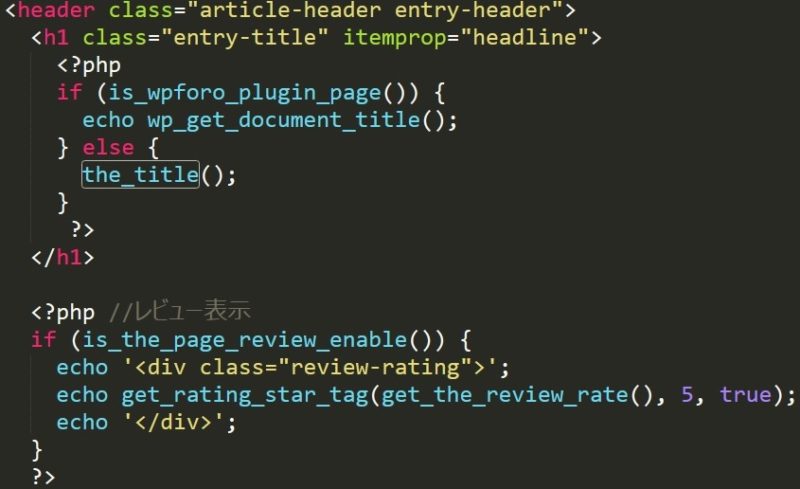
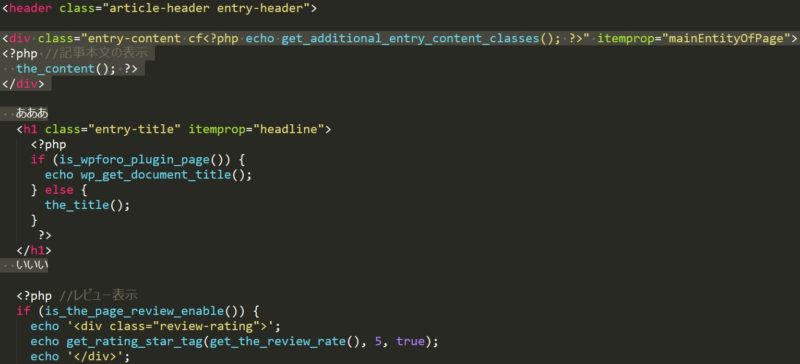
content.phpの実際のコード
先ほどは要点だけを列挙しましたが、実際のcontent.phpの中身は以下のようになっています。

contents.phpカスタマイズ前
上記のようなコードを、下記のように書き換えました。

contents.phpカスタマイズ後
カスタマイズ前も、カスタマイズ後も、実際のコードは250行ほどあります。
長いので「the_title();」の前後の部分だけ抜粋しています。
<div class="entry-content cf<?php echo get_additional_entry_content_classes(); ?>" itemprop="mainEntityOfPage">
<?php //記事本文の表示
the_content(); ?>
</div>
という部分は、content.phpの中で別のところに元々書かれていたものを、カット&ペーストで、
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>
の前に持ってきました。
content.phpまとめ
「content.php」はメインエリアの表示を管理しているテンプレートファイルです。
「content.php」の中では、
のような、何を表示するかが列挙してあります。
これを改造することで、
- アイテムの表示順を入れ替える
- 元のテンプレートにはなかったアイテムを表示させる
- 特定のアイテムの表示をなくす
というようなことができます。
テンプレートファイルの階層構造
「content.php」はテンプレートファイルです。
そして、「content.php」の中では
get_template_part('tmp/eye-catch'); のような関数を使って
「eye-catch.php」という、さらに別のテンプレートファイルを呼び出していました。
また、「content.php」自身も、別のテンプレートファイルから呼び出される存在です。
single.php
「投稿ページ(記事ページ)」を表示する場合だと、「single.php」というファイルが大元になっています。
「single.php」のファイルの中を見てみると、主に下記のような3つ処理が書かれています。
get_header(); get_template_part('tmp/single-contents'); get_footer(); 「get_header();」は、「header.php」というテンプレートファイルを読み込む処理です。
「header.php」の中には、HTMLの<head></head>の部分を表示するコードなどが入っています。
「get_template_part(‘tmp/single-contents’);」は、「single-contents.php」というテンプレートファイルを読み込む処理です。
「single-contents.php」の中身は後述。
「get_footer();」は、「footer.php」というテンプレートファイルを読み込む処理です。
「footer.php」の中には、HTMLの<footer></footer>の間に表示するコードなどが入っています。
single-contents.php
single-contents.phpの中には、以下のようなコードが書かれています。
get_template_part('tmp/breadcrumbs'); get_template_part('tmp/content') get_template_part('tmp/pager-post-navi'); … … 「get_template_part(‘tmp/breadcrumbs’);」は、「breadcrumbs.php」というテンプレートファイルを読み込む処理です。
「breadcrumbs.php」の中には、パンくずリスト(カテゴリー階層)を表示するための処理が書かれています。
「get_template_part(‘tmp/content’)」は、「content.php」というテンプレートファイルを読み込む処理です。
「get_template_part(‘tmp/pager-post-navi’);」は、「pager-post-navi.php」というテンプレートファイルを読み込む処理です。
「pager-post-navi.php」の中には、「次の記事へ」「前の記事へ」などのページ送りを表示するための処理が書かれています。
content.phpの階層
- single.php
ここには書ききれませんが、100個くらいのテンプレートファイルが連鎖して1つのページを表示しています。
WordPressが記事ページが表示するときには、「single.php」が「single-contents.php」を呼び出して、「single-contents.php」の中でさらに「contents.php」が呼び出されるというような階層構造になっています。
また、「contents.php」の中でも、「eye-catch.php」や「sns-share-buttons.php」など複数のテンプレートファイルを呼び出しています。
パーツごとにPHPファイルが別れていて、各ファイルのことをテンプレートファイルと呼んでいます。
テンプレートファイルを子テーマでカスタマイズする
WordPressでCocoonテーマを使っている場合、「content.php」ファイルは以下のディレクトリにあります。
「/public_html/wp-content/themes/cocoon-master/tmp」
ここのディレクトリにある「content.php」を直接カスタマイズすると、Cocoonテーマをアップデートしたときにカスタマイズした内容が消えてしまいます。
そのため、カスタマイズは子テーマである「Cocoon Child」の方でします。

ただし、「Cocoon Child」の方には「content.php」というファイルがありません。
そこで、親テーマの「Cocoon」から子テーマの「Cocoon Child」の方へファイルをコピーしてやる必要があります。
「Cocoon Child」にcontent.phpをコピー
「content.php」は「Cocoon」の親テーマ、
「/public_html/wp-content/themes/cocoon-master/tmp」ディレクトリの中にあります。
このファイルを直接編集すると、テーマをアップグレードしたときにカスタマイズが消えてしまいます。
「content.php」を一旦ダウンロードし、子テーマである「Cocoon Child」にアップロードします。
「Cocoon Child」のディレクトリ
「/public_html/wp-content/themes/cocoon-child-master/」には
元々「tmp」というディレクトリがありません。
そして、「content.php」というファイルもありません。
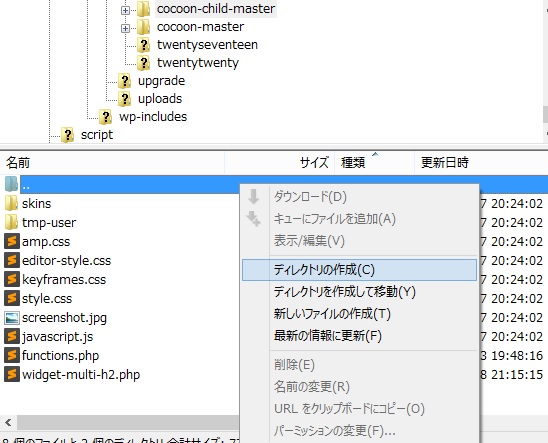
FTPソフトで
「/public_html/wp-content/themes/cocoon-child-master/」
ディレクトリを開きます。
次に、適当な所を右クリック、「ディレクトリの作成」を選び、「tmp」という名前のディレクトリを作りましょう。
「tmp」はテンプレートファイルを入れておくためのディレクトリです。
「/public_html/wp-content/themes/cocoon-master/tmp」からダウンロードしておいた
「content.php」ファイルを
「/public_html/wp-content/themes/cocoon-child-master/tmp」にアップロードします。
これにより、
「Cocoon」(/public_html/wp-content/themes/cocoon-master/tmp)と
「Cocoon Child」(/public_html/wp-content/themes/cocoon-child-master/tmp)の両方に
「content.php」というファイルが存在することになります。
「content.php」という同名のファイルがある場合は、「Cocoon Child」側のファイルが優先して使用されます。
「content.php」の中身をカスタマイズするときは
「/public_html/wp-content/themes/cocoon-child-master/tmp」ディレクトリにコピーした方のファイルを書き換えましょう。
Cocoonアップデート時の注意
「content.php」などのテンプレートファイルをカスタマイズするときは、
「Cocoon」(/public_html/wp-content/themes/cocoon-master/tmp)から
「Cocoon Child」(/public_html/wp-content/themes/cocoon-child-master/tmp)にテンプレートファイルをコピーしてカスタマイズをします。
Cocoonテーマをアップデートすると、
「Cocoon」(/public_html/wp-content/themes/cocoon-master/tmp)の「content.php」ファイルが更新される可能性があります。
「Cocoon」の「content.php」を直接編集すると、カスタマイズ内容が更新と共に消えてしまうので気を付けましょう。
「Cocoon Child」(/public_html/wp-content/themes/cocoon-child-master/tmp)の「content.php」は更新されないので、カスタマイズ内容が消えてなくなることはありません。
しかし、1つだけ問題があります。
「Cocoon Child」の「content.php」は「Cocoon」からコピーしてきた時点での「content.php」がベースになっています。
そのため、「Cocoon」の新バージョンで「content.php」に機能が追加されていたり、不具合の修正がされていても、「Cocoon Child」側の「content.php」には新機能も不具合修正も反映しません。
「Cocoon」側から「Cocoon Child」側に新バージョンの「content.php」をコピーしなおして、「Cocoon Child」側の「content.php」を最新にしたうえで、カスタマイズを書き直す必要があります。
これは非常に面倒な作業なので、よっぽどの理由がない限りは「content.php」をカスタマイズすることはおすすめしません。
functions.phpは重複してもOK
「Cocoon」と「Cocoon Child」の両方に「functions.php」というファイルがありますが、これは重複していてもOKです。
「Cocoon」アップデートのたびに、「functions.php」のファイルをコピーしなおす必要もありません。
functions.phpはテンプレートファイルではありません。
「functions.php」は、「Cocoon」と「Cocoon Child」の両方のものが有効になります。
そのため、「Cocoon」の「functions.php」がベースになりつつ、「Cocoon Child」の方の「functions.php」で部分的に機能を追加することができます。
content.phpは片方だけが有効になる
「content.php」は「Cocoon Child」の方にファイルが存在すると、「Cocoon」側のものは完全に無効になります。
「content.php」はテンプレートファイルと呼ばれるもので、表示に関する制御をしています。
「content.php」の中には、以下のような処理が列挙してあります。
この順番が大事で、ファイル全体で1つの設定となっています。
そのため、「Cocoon」の「content.php」をベースに「Cocoon Child」の「content.php」で部分的に機能を追加ということができません。
まとめ
テンプレートファイルとは、ページの表示をパーツごとに分けたファイルです。
たとえば、「content.php」というテンプレートはメインエリアの表示を制御します。
「content.php」の中には以下のような処理が書かれています。
この処理の順番に画面にアイテムが表示されるので、これを書き換えてやることで画面の表示をカスタマイズできます。
テンプレートファイルをカスタマイズするときは、親テーマ(Cocoon)のファイルを直接編集すると、テーマ更新時にカスタマイズ内容が消えてしまいます。
子テーマ(Cocoon Child)にテンプレートファイルをコピーして、子テーマ側でカスタマイズをしましょう。
子テーマに「content.php」のようなテンプレートファイルをコピーしてカスタマイズすると、親テーマの「content.php」は完全に無効になります。
「Cocoon」の「content.php」をベースにしつつ、「Cocoon Child」の「content.php」で部分的にカスタマイズということはできません。
そのため、テーマをアップデートして「Cocoon」側の「content.php」に変更があっても、その変更は「Cocoon Child」側には反映しないので注意しましょう。
「Cocoon」から「Cocoon Child」に「content.php」をコピーしなおして、カスタマイズも再設定する必要があります。
このページは移転しました。